

スクラッチで作るダンジョン脱出ゲーム ~カエルの森~
スクラッチを学ぶ素材としてダンジョン脱出ゲームを作ってみましょう。
スクラッチは命令ブロックを並べて作るプログラミングです。つまり、命令ブロックの役割や使い方をいち早く知ることが上達への近道です。
まずは慣れよう。そのためには理解は後回しで実際に作って動きを知ることです。動きを見れば理解は数倍容易になります。
※無断転載禁止
全体の設計図
何を作るのか、ざっくりイメージしよう
このような流れを作っていきます。イメージしてください。
0.準備しよう
0.セーブとロード
1.ネコを動かそう
2.自然な動きにしてみよう
3.ダンジョンを作ろう
4.壁を通れなくしよう
5.初期設定のキホン
6.キャラを追加しよう
7.名前を分かりやすく
8.コップに役割を
9.カエルに役割を
10.スノーマンに役割を
11.次のステージに進みたいから、次のステージを作ろう
12.次のステージへのカエル演出 ~見た目の準備編~
13.次ステージへのカエル演出 ~動作編~
14.ブロックをまとめよう ~メインルーチンとサブルーチン~
15.次のステージに変えよう ~背景編~
16.ステージが変わったときの最初の準備
17.ネコの動きを止める
18.ボス登場!
19.ボスとのバトル 魔法攻撃
20.ボスとのバトル カエル覚醒(かくせい)!
21.ボスとのバトル ボス被弾(ひだん)!
22.ボスとのバトル ボス撃退(げきたい)!
23.ボスとのバトル ボスにやられた!
24.ボスに勝った!エンディングへ
25.その他の微調整
26.コード一覧
一気に作らず、一つの区切りで動きが間違っていないか確認しながら進めよう。
間違ったまま進めると直すのが大変になります。
ページの先頭へ戻る
戻る
0.準備
スクラッチを開こう
スクラッチのサイトに行き、「作る」を選択して編集画面を出そう。
ブロックの表記が「日本語」以外になっている場合は日本語に変えよう。ひらがなでもいいけど漢字表記に慣れた方が将来的にも有利だよ。
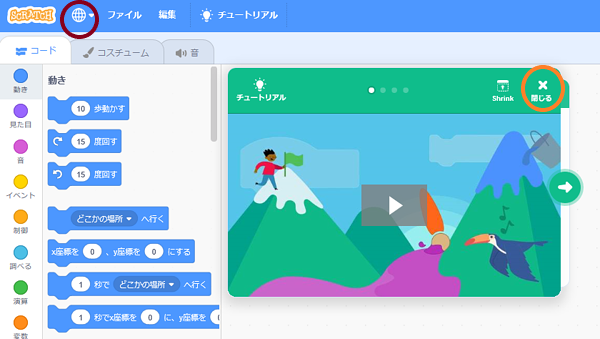
表示言語の変え方は↓の図の赤〇で囲った地球マークをクリックするとできるよ。

また、最初に出るチュートリアルは不要なので橙色の〇で囲った閉じるボタンで閉じておこう。
ブラウザは最大化しておき、表示の大きさは標準(100%)にしておこう。
キーボードはあまり使わないけど、数字を入力するときは半角で入力しないと数字と認識してもらえないので気を付けよう。
確認しよう
ブラウザを開き、スクラッチの編集画面になっているか?表記が「日本語」になっているか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
0.保存(セーブ)と再開(ロード)
セーブデータを開こう
途中まで作ってあるという人は、保存したデータを開こう。
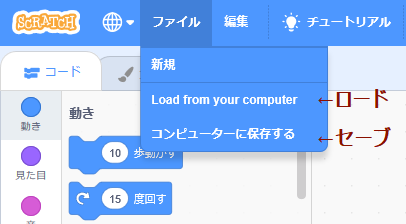
画面左上、青い帯のメニューバーに「ファイル」があるのでそこをクリックすると
【 新規/Load from your computer/コンピュータに保存する 】の3つが選択できる。

読み込むときは「Load from your computer」をクリックし、保存してあるファイルを開こう。
【例:USBメモリーから読み込む場合】
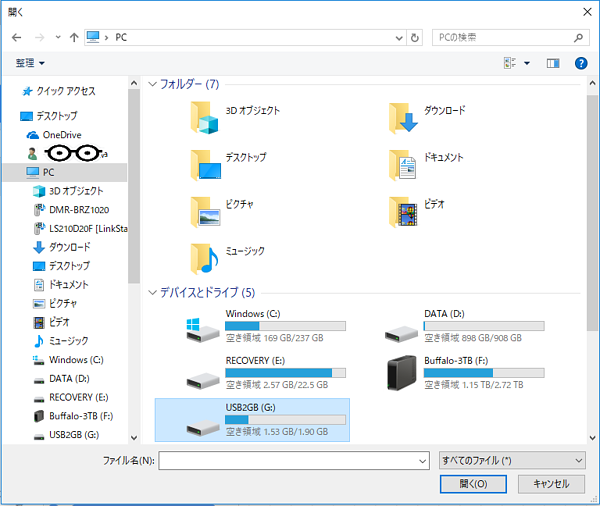
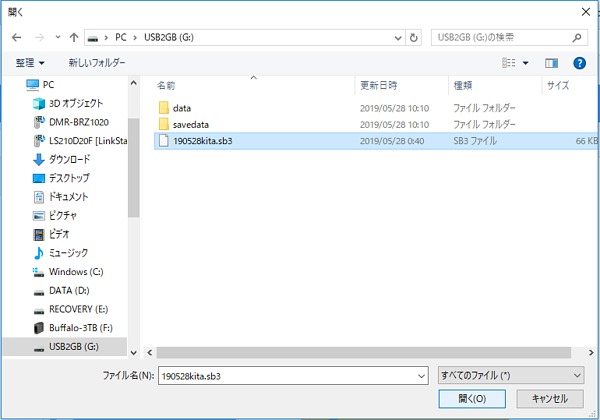
「Load from your computer」をクリックすると下の画面が出てきます。

左側の列から[PC]を選択し、出てきた項目の中からUSBドライブを選択するか、右画面の「デバイスとドライブ」からUSBドライブを選択しよう。どちらの方法でもいいよ。
選択したら右下の[開く]ボタンを押すか、選択したファイルをダブルクリックしよう。
するとUSBドライブの中身が右側にあらわれるので、スクラッチのセーブデータ(拡張子が.sb3のファイル)をクリックして選択し、右下の開くボタンを押そう。

すると前回までに作り上げたプログラムが表示され、続きを作ることができるよ。
確認しよう
前回保存したファイルを見つけることはできるか?ロードができるか?
セーブしよう
【例:USBメモリーに保存する場合】
途中でやめる時は保存しておこう。手順を説明するよ。
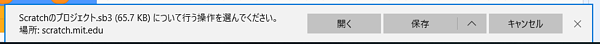
ロードの時と同じように、左上の「ファイル」から「コンピュータに保存する」を選択しよう。すると画面の下にこのような表示が現れるはずだ。

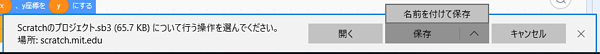
「保存」の右隣りにある「Λ」をクリックしよう。

「名前を付けて保存」を選択

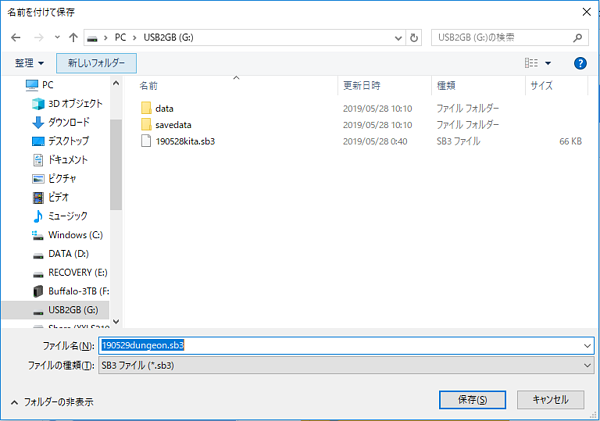
保存画面が出てくるので、左の列からUSBドライブを選択しよう。
選択したら下の方にある「ファイル名(N):」の欄に分かりやすいファイル名を付けよう。
ファイル名には/などの使えない文字があるので注意しよう。日付と内容を名前にするのがいいね
保存に成功したら↓このような表示が画面の下に出てくるよ。

いちばん右の×ボタンで閉じよう。
確認しよう
セーブができるか?セーブしたファイルを確認したか?(場所/タイムスタンプ)
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
1.ネコを動かそう
矢印キーの方向に動かそう
スクラッチは、旗をクリックして開始し、停止ボタンを押して終わるのが基本なので、[イベント]カテゴリから[旗が押されたとき]を、[制御]カテゴリから[ずっと]を出そう。
その[ずっと]の中にいろいろな制御を追加することで、旗が押されたあと停止されるまで機能が働くよ。
ブロックの組み方
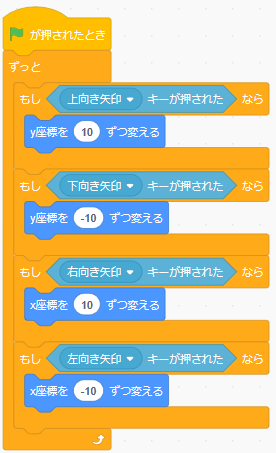
下の図を参考にブロックを並べ、数値やキーを設定しよう。

[制御]カテゴリの[もし〈 〉なら]のブロックと、[動き]カテゴリから[x座標を( )ずつ変える]と
[y座標を( )ずつ変える]をドラッグアンドドロップで画面中央のスクリプトエリアに置こう。
さらに、[調べる]カテゴリから〈(スペース)キーが押された〉ブロックを取り出し、先ほど出した[もし〈 〉なら]の
〈 〉部にはめ込もう。重ねればうまく入るはずだよ。
〈(スペース▼)キーが押された〉ブロックの▼をクリックするとキーを選べるので、まずは(上向き矢印)を選択しよう。
そしてこの[もし〈(上向き矢印)キーが押された〉なら]ブロックの中に[y座標を( )ずつ変える]ブロックをはめ込もう。はめ込んだら、( )の中に(10)を入力しよう。
このカタマリが一つできたら、これを複製して並べよう。ブロックの「もし」の辺りを右クリックすると
【複製/コメントを追加/3個のブロックを削除】と出るので、複製をクリックしよう。
左右キーの場合はx座標なので[y座標を( )ずつ変える]を[x座標を( )ずつ変える]に入れ替えて、さらにそれを複製しよう。
ブロックのはたらき
組んだブロックをそのまま読めば意味が分かると思います。スクラッチはそういう言語です。
x座標、y座標が少し難しいかもしれませんが、画面上の位置のことです。x座標は左右方向の位置、y座標は上下方向の位置です。
画面の中心がx,y座標共に0で、左に行くとx座標がマイナス、右に行くとx座標がプラス。上に行くとy座標がプラス、下に行くとy座標がマイナスです。画面左下は(X:-240,Y:-180)、画面左上は(X:-240,Y:180)、画面右上は(X:240,Y:180)、画面右下は(X:240,Y:-180)となります。
ここで作ったブロックは、キーを1回押すとその方向に座標で10動く、というものです。
動きを確認しよう
上向き矢印キーを押すと上に動くか?下向き矢印キーを押すと下に動くか?
右向き矢印キーを押すと右に動くか?
左向き矢印キーを押すと左に動くか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
2.自然な動きにしよう
動きさえすれば良い、ではつまらない
今のままだと左を押したときに右向きのまま後ろに滑っているような、ちょっとおかしな状態です。進行方向を向くようにしよう。そして動いた時には足を動かして歩いている様子を再現しよう。
ブロックの組み方 と 向きの設定
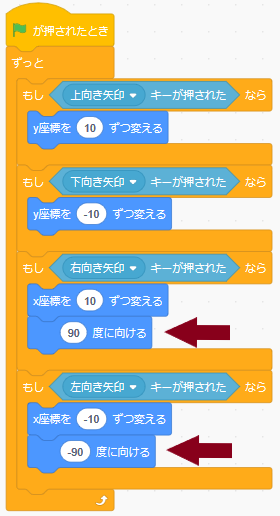
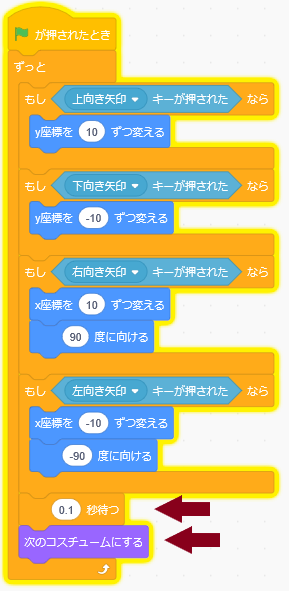
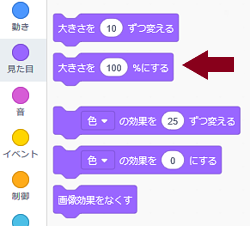
下の図の、茶色い矢印の示すブロックを試しに追加してみよう。

[動き]カテゴリの中に[( )度に向ける]というブロックがあるのでこれを2個出し、左右キーの[もし]の中に入れる。右向き矢印のものは(90)、左向き矢印のものには(-90)を入力しよう。
まずはこれで動きを確認しよう。
すると、向きは変わるが上下も反転してしまったことが分かる。
これではよくないぞ。
なぜこうなるかと言うと、360度向きが変わるように設定されているからです。
これを解除しよう。


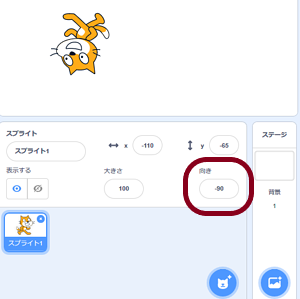
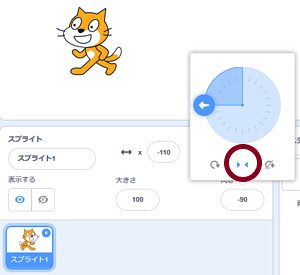
まず、上の左側の図で赤マルで囲ったところに「向き」というものがあります。これをクリック。
すると上の右側の図のように向きを示す円盤が出てきますが、赤マルで囲った「左右のみ許可」をクリック。
こうすることでネコの絵は左右にしか変わらなくなるよ。
動きを確認しよう
左右に動いた時、上下反転せず進行方向に向いているか?上下に動いた時、向きは変わらずそのままか?
次に、足をパタパタと動かしてみよう。
2.1.常に足踏みする方法
下の図の、茶色い矢印の示すブロックを試しに追加してみよう。
ブロックの組み方

[(0.1)秒待つ]ブロックは、そこで0.1秒待つという働きです。数値を変えれば待ち時間を自由に調節できます。
[次のコスチュームにする]ブロックは、見た目を変える働きがあります。
スプライトには複数枚の見た目を持つものが多く、その見た目のことを「コスチューム」と呼びます。
スクラッチ画面のブロックパレットの上に「コード」「コスチューム」「音」と言うタブがあり、その「コスチューム」タブをクリックするとネコには2枚のコスチュームがあることが分かります。
このコスチュームが交互に変わることで歩いているように見えるのです。
さて、こうすると歩いているようには見えますが止まっているときもバタバタしていて何か落ち着きません。
動いた時だけコスチュームを変えてみましょう。
動きを確認しよう
上下左右に動いたとき、足は動いているか?止まっているとき、足は動いているか?
↑↑(注意)確認したら追加した2個のブロックを外しておくこと!(注意)↑↑
2.2.動いた時だけ変える方法(基本編)
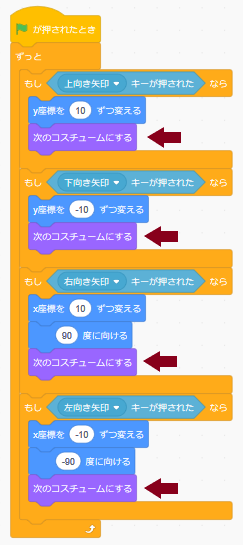
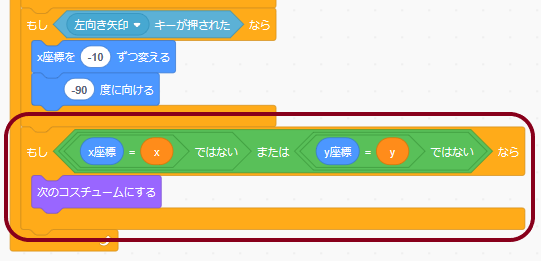
下の図の、茶色い矢印の示すブロックを試しに追加してみよう。
ブロックの組み方

キーが押されて動いた時にコスチュームを変える方法です。
移動したんだからコスチュームを変える、分かりやすい。これで十分だと思います。
ですがこれを試してみると、斜めに動いた時に見た目が変わらなくなってしまいます。これは、例えば左と上を同時に押されたときならば、左に動いてコスチュームを変え、上に動いてコスチュームを変えるので元に戻ってしまうことが原因です。
これを回避する方法もありますが、この方法でも十分でしょう。
なお、「操作をテンキーでやるようにして、斜め移動をひとつのキーで出来るようにすればいい」というアイディアを出してくれた生徒がいました。これは素晴らしい発見です。
なにも無理して難しいことをすることはありません。自分がしっかり理解できて使いこなせること、これこそがまさに「身に着く」ということです。人から教わること、自分で考えること、両方とも大事です。これが揃うと最強です!
次に、動いた時だけ見た目を変える少し高度なテクニックを紹介するね!
確認しよう
上/下/左/右にそれぞれ動いたとき、足は動いているか?止まっているとき、足は止まっているか?
斜め方向に動いたとき、足は止まっているか?
↑↑(注意)確認したら追加した4個のブロックを外しておくこと!(注意)↑↑
2.3.動いた時だけ変える方法(上級編)
キーが押されて動いた時にコスチュームを変える方法です。
元の位置を保存し、それに対して変化があった時にだけ変えます。
元の位置は、変数に保存します。
順番に行きましょう。
作り方

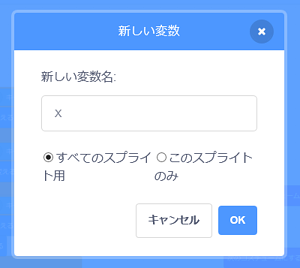
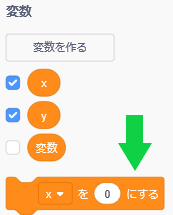
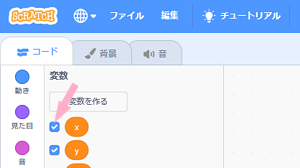
まずは変数を作ります。左の図、緑の矢印の[変数を作る]をクリックしよう。
すると、↓こんな表示が出てくるので、

新しい変数名の欄に[x]と入力して[OK]を押そう
同じことをもう一度繰り返して、変数yも作ろう
確認しよう
[変数を作る]の下に、変数( x )は追加されたか?[変数を作る]の下に、変数( y )は追加されたか?
2.3.1.変数を使う

変数がうまく追加できていれば、左の図にあるように作った変数が追加されています。 また、変数を使うには左の図、緑の矢印が示す[xを(0)にする]ブロックを使います。
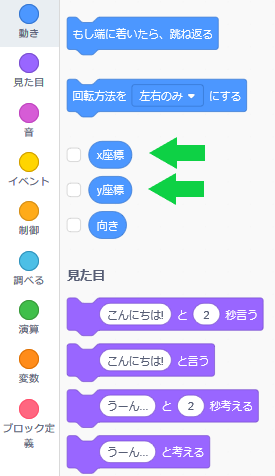
 自分の居場所(座標)は、右図
自分の居場所(座標)は、右図
緑の矢印が示す(x座標)と
(y座標)のブロックを使おう。
これは、[動き]カテゴリの一番下にあるよ。
↑上図[xを(0)にする]ブロックを2個取り出そう。
[xを(0)にする]の(0)の部分に(x座標)をはめ込もう。
1個はこれでOK。
2個目はy座標用にします。
 [xを(0)にする]の
[xを(0)にする]のxの右隣りにある
▼をクリックすると
変数が選べるので
[y]を選択しよう。
同じように、
[yを(0)にする]の
(0)の部分に(y座標)をはめ込みます。
左図の水色の矢印のようにできれば成功だよ。
作ったブロックは左図のように[ずっと]ブロックの先頭に置いておこう。茶色い矢印のところだよ。
ひとまずこれで準備は出来た。
つぎはこれを使った条件判断だ!
確認しよう
[xを(x座標)にする]ブロックを上図の位置に入れたか?[yを(y座標)にする]ブロックを上図の位置に入れたか?
2.3.2.部品をそろえよう
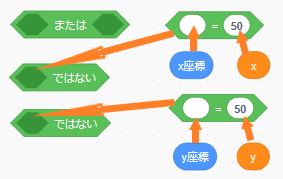
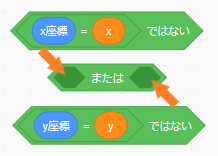
下図にある9個のブロックを用意しよう。緑色のブロックは[演算]カテゴリにあるよ。
変数と座標は前の項でも使ったね。下図のように組み合わせよう。
 ⇒⇒⇒
⇒⇒⇒

ブロックに組み合わせよう
組み合わせたものは[ずっと]ブロックの末尾に[もし]ブロックを追加し、条件の部分にはめ込もう。
下図の赤枠で囲ったようにブロックが追加できればOKだ。

確認しよう
ブロックを上図のように追加したか?どの方向に動いた時(上下左右+斜め方向)でも足は動くか?
2.3.3.画面をきれいにしよう
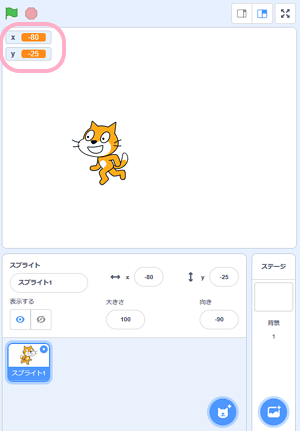
ネコがいるステージの左上にx,yと表示されているのが分かるかな?桃色の枠で囲ったところだよ。
少し邪魔なので、これを表示させなくしよう。

変数の表示は出したり消したりできるよ。

変数xとyの左横に、↑上図のように[レ]のチェックが付いているので、これをクリックするとチェックを外すことができるよ。
チェックが外れた変数はステージに表示されなくなるよ。
変数の中身の数値が見たいときはチェックを入れて表示すると中の数値を確認できるよ。
確認しよう
変数表示が示す数値がネコのx座標y座標と一致していることを確認したか?ステージ左上の変数表示は消えたか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
3.ダンジョンを作ろう
迷宮を自分の手で作ってみよう
3.1.迷路を作る
迷路は「背景」を自分で描くことで作ることができます。
作り方
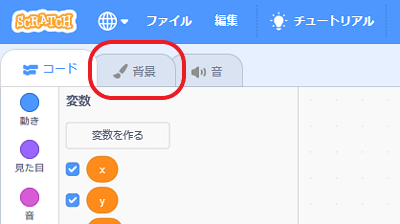
背景の編集画面に切り替えよう。↓下図の赤枠が示す「背景」タブをクリックしよう。
 背景タブは画面の左上の方にあるよ。
背景タブは画面の左上の方にあるよ。
背景タブを開くと最初は何も描かれていない状態です。自分で描いていこう。
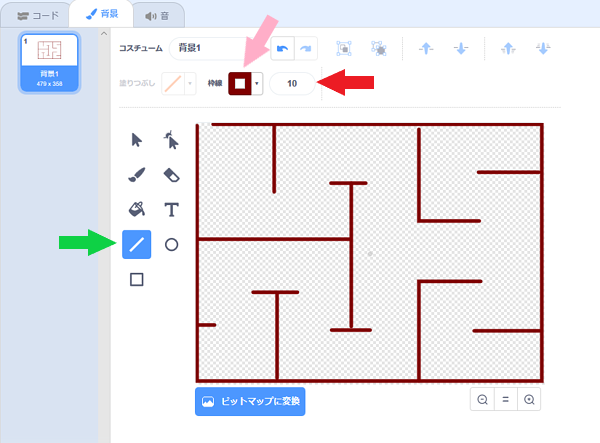
迷路の場合、直線を組み合わせると描きやすいよ。
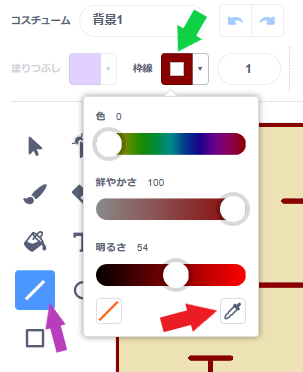
下図、緑の矢印で示すボタンが「直線を引く」ボタンなので、ここをクリックしよう。
次に、桃色の矢印で示す[枠線]をクリックすると色を変えることができるよ。
赤の矢印で示す数値は、線の太さです。10のままでいいでしょう。

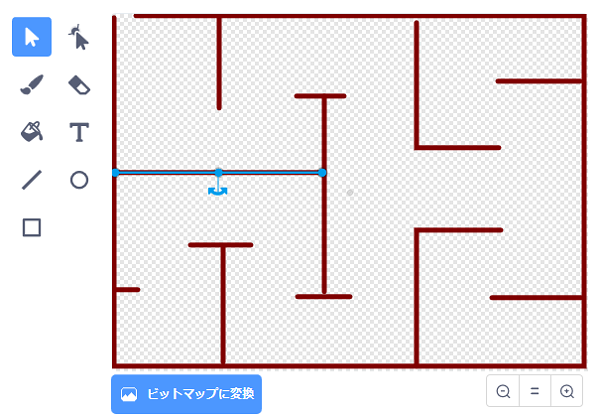
線を少し動かしたい、線を消したいといった場合は、要素を選択して動かしたり伸び縮みさせたり消したりできます。
下図の左上に矢印カーソルのボタンがあるのでこれをクリックします。

この状態で動かしたい線をクリックします。すると下図のように水色の補助線が現れ、操作できるようになります。
マウスでドラッグすれば動かせます。細かく動かしたい場合はカーソルキーで押した方向に少しずつ動きます。
伸ばしたり縮ませたい場合は線の端の点をドラッグします。回転させたい場合は中央の回転矢印をクリックし、回したい方向にドラッグします。
完成したら画面左上の「コード」タブをクリックしてコード編集画面に戻ろう。
確認しよう
背景を作ることはできたか?要素を選択して自由に操作できるか?
ページの先頭へ戻る
戻る
3.2.見た目を整える
迷路に対してネコが大きすぎたら通れないよ…
スプライトの大きさを変える方法
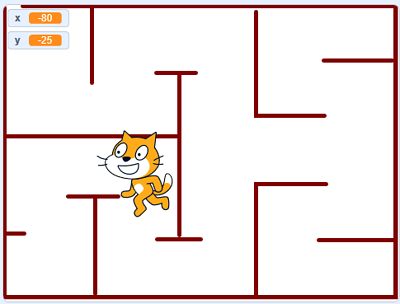
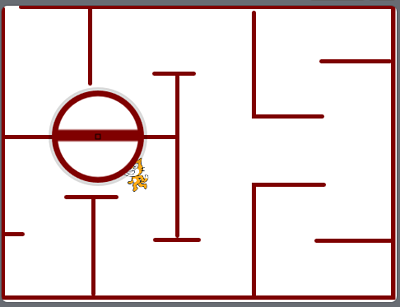
背景で迷路を作り終わって、今は↓こんな画面になっているはずだ。
 ネコが迷路の通路より大きいね。
ネコが迷路の通路より大きいね。
これじゃ通路を通れないから、
大きさを40%くらいにしたいね。
ネコを小さくしよう。
ステージの下にスプライトの位置向き大きさの表示があるね。
「大きさ」を40にしよう。単位は%なので、100だと原寸大(変化なし)、200で倍、50で半分だよ。

スプライトの大きさはここで変えることができることを覚えておこう。
確認しよう
ネコは小さくなったか?<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
4.壁を通れなくしよう
壁を通れてしまったら意味がないぞ
壁を通れなくする仕掛け
壁に触ったことは、ネコが壁の色に触れたことを利用します。
作り方
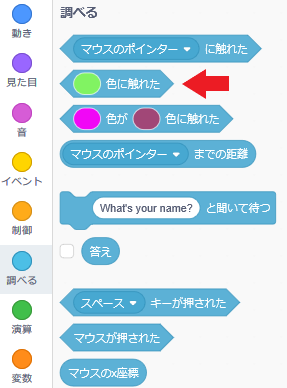
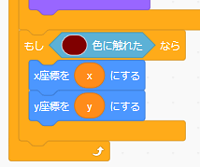
[調べる]カテゴリに〈()色に触れた〉ブロックがあるので取り出そう。
左図の赤い矢印が示すところにあるよ。

[もし〈 〉なら]ブロックも取り出して、〈 〉の中にはめ込もう。

〈( )色に触れた〉の色の部分をクリックしよう。色が選択できるよ。
上段右図、緑の矢印が示すボタンをクリックしよう。
画面上の色を選択できる「色選択スポイト」ボタンだよ。
ステージの壁の部分にカーソルを合わせてみよう。カーソル外側の円が選択された色になるよ。
細い線でも自動で拡大してくれるのでやりやすいよ。

〈( )色に触れた〉ブロックの色が変わったと思います。
 [もし〈( )色に触れた〉なら]ブロックの中に、左図のように
[もし〈( )色に触れた〉なら]ブロックの中に、左図のように
[x座標を(x)にする][y座標を(y)にする]を追加して
[ずっと]ブロックの末尾に挿入します。
なぜこれで壁を通過できなくなるか?分るでしょうか。
方向キーが押される前のx,y座標を保持しておき、方向キーが押され座標が変わったときに壁の色に触れていたのなら、方向キーを押す前の座標に戻してあげることでそれ以上進めなくなります。
これで一度旗を押して迷路内を動かしてみよう。
確認しよう
色の選択は上手くできたか?ネコは壁を通過できなくなったか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
5.初期設定のキホン
旗を押したら最初からスタートするべき
スタートの位置を決める
開始して最初に一回だけ行う準備ができます。
作り方
位置と大きさを最初にブロックで設定しよう。
 [見た目]カテゴリのなかにあるよ。
[見た目]カテゴリのなかにあるよ。
左図の茶色い矢印のブロックだよ。
・・

[動き]カテゴリから[x座標を( )、y座標を( )にする]を取り出し、x,yそれぞれ-200、150と入力しよう。 上段右図のように、[旗が押されたとき]と[ずっと]の間に入れよう。
ネコを適当な位置に移動させ、その状態で旗をクリックしてみよう。
ネコは初期位置に戻ったかな?
このように、最初に一回だけ何かしたいという場合は、[旗]~[ずっと]の間にブロックを並べます。最初の位置を指定したり、得点やフラグなどの変数を最初は0にしたりなど、実はとても重要なのが「初期設定」です。覚えておこう!
確認しよう
旗を押すとネコは左上の初期位置に戻るか?旗を押すとネコは40%の大きさになるか?(大きさを変えて確認してみよう)
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
6.キャラクターを追加しよう
キャラが増えればストーリーがおもしろくなる!
登場キャラクターは、①助ける相手、②味方、③アイテムの3つだよ。
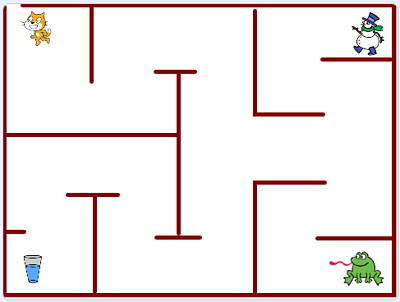
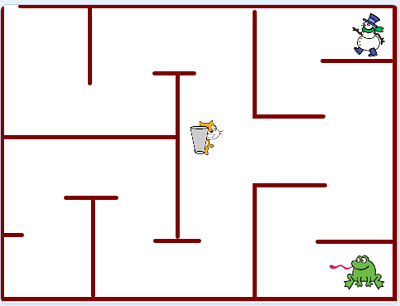
こんなストーリーを作ってみよう。
カエルに水を与えるとステージクリア。水はスノーマンがくれるけど、コップを持って行かないと水を受け取れないぞ!
まずはコップを探して、それを持ってスノーマンに会いに行き水をもらう。
その水をカエルに届けるんだ!
スプライトを追加しよう
追加の方法
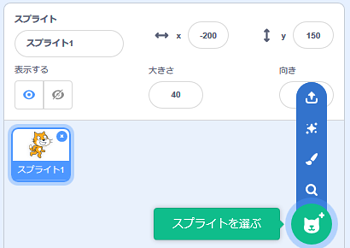
 左図の「スプライトを選ぶ」ボタンをクリックしてスプライトを追加しよう。
左図の「スプライトを選ぶ」ボタンをクリックしてスプライトを追加しよう。
 追加したら左図のようにステージ中央に追加したスプライトが現れるよ。
追加したら左図のようにステージ中央に追加したスプライトが現れるよ。
大きさが100%なので大きすぎるね。
 左図のように配置し、大きさを整えよう。
左図のように配置し、大きさを整えよう。
確認しよう
コップ、スノーマン、カエルのスプライトを追加できたか?それぞれのキャラクタの大きさをちょうどいい大きさに変えたか?
それぞれのキャラクタを迷路の先に配置したか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
7.分かりやすい名前に変えよう
スプライトやコスチュームに好きな名前を付けよう!
「分かりやすい名前にすること」がプログラミングの重要なテクニックです。簡単でしょ?
「まぎらわしい名前」がいちばんダメで、マチガイのもとです!
名前を変えよう
名前の変え方
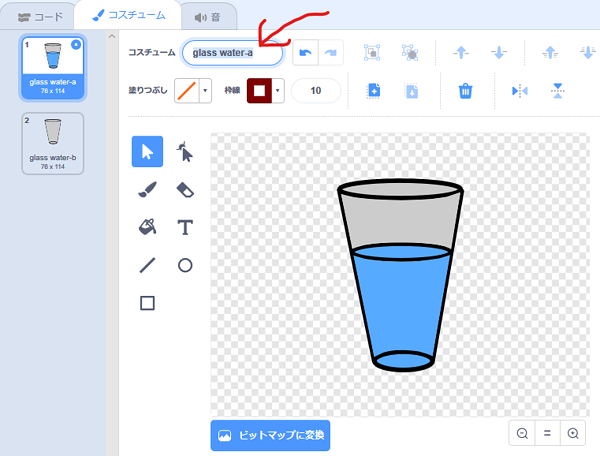
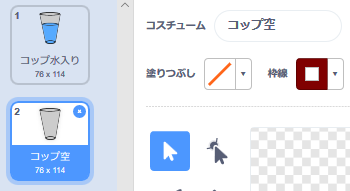
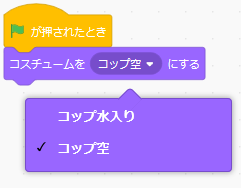
下図、赤い矢印の欄がコスチュームの名前で、変えることができるよ。

 コスチューム2枚をそれぞれ「コップ水入り」「コップ空」に名前を変えよう。
コスチューム2枚をそれぞれ「コップ水入り」「コップ空」に名前を変えよう。
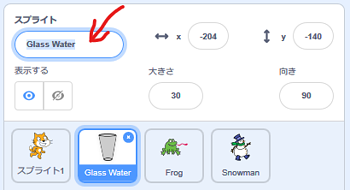
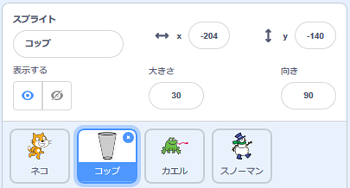
下図、赤い矢印の欄がスプライトの名前で、これも変えることができるよ。

同じようにして、「ネコ」「コップ」「カエル」「スノーマン」と名前を変えよう。

確認しよう
4種のキャラクタの名前は変わったか?コップのコスチューム名は「コップ水入り」「コップ空」にしたか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
8.コップに役割を与えよう
それぞれのスプライトに命令を与えよう!
コップの役割は、①ネコに持ってもらい、②スノーマンに水を入れてもらい、③カエルに飲んでもらうことです。 役割をちゃんと把握しておこう。
まずはコップに命令を与えるよ
作り方 ~コップにプログラムを書こう~
 今までは「ネコ」にプログラムを書いていったけど、ここからは「コップ」にプログラムを書いていきます。
今までは「ネコ」にプログラムを書いていったけど、ここからは「コップ」にプログラムを書いていきます。
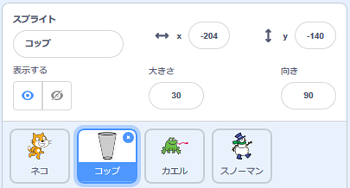
右図のように、「コップ」を選択しておこう。
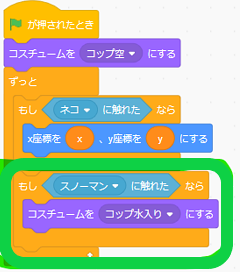
 コップは、旗を押したら「コップ空」の状態から始めます。
コップは、旗を押したら「コップ空」の状態から始めます。
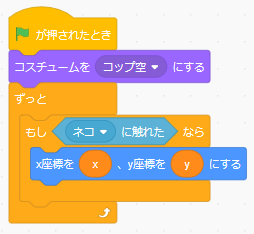
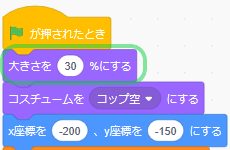
左図のように、[旗が押されたとき]と[コスチュームを( )にする]ブロックを並べ、(コップ空)にしておこう。
 ネコがコップを取りに来たらネコと一緒に移動するようにしたいので、ネコに触れているときはネコのx座標とy座標を流用しよう。
ネコがコップを取りに来たらネコと一緒に移動するようにしたいので、ネコに触れているときはネコのx座標とy座標を流用しよう。
ここで使う変数(x)(y)はネコのx座標とy座標が入っているのでちょうどいいね。
 ・ ・ ・ → → → →
・ ・ ・ → → → →
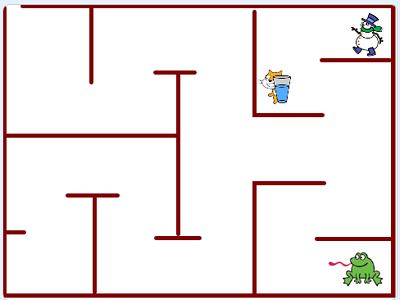
右図のように、ネコとコップが一緒に動いていれば成功だよ。
 スノーマンが水をくれるので、コップとスノーマンが触れたらコスチュームを「コップ水入り」に変えよう。
スノーマンが水をくれるので、コップとスノーマンが触れたらコスチュームを「コップ水入り」に変えよう。
左図、緑の枠で囲ったブロックを追加しよう。
 ・ ・ ・ → → → →
・ ・ ・ → → → →
右図のように、コスチュームが「コップ水入り」に変わったら成功だよ。
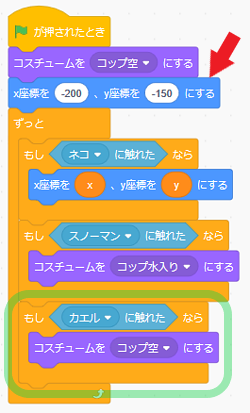
 カエルに水を渡すのが目的なので、コップとカエルが触れたらコスチュームを「コップ空」に変えよう。
カエルに水を渡すのが目的なので、コップとカエルが触れたらコスチュームを「コップ空」に変えよう。
左図、緑の枠で囲ったブロックを追加しよう。
また、旗を押してスタートしたとき、ネコはコップを持っていない状態からスタートするべきなので初期位置を設定しておこう。
左図、赤い矢印のブロックを追加しよう。
確認しよう
旗を押してスタートしたとき、コップは空の状態か?旗を押してスタートしたとき、コップは初期位置に戻るか?
コップを持ってスノーマンに触れるとコップに水が入るか?
コップを持ってカエルに触れるとコップが空になるか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
9.カエルに役割を与えよう
それぞれのスプライトに命令を与えよう! ~カエル編~
カエルの役割は、①水をもらったら、②ステージクリアすることです。
また、水をもらったらコップを空にしたり、コップが無かったり水が入ってない時の処理も必要だね。
カエルにも命令を与えよう
作り方 ~カエルにもプログラムを書こう~
「ネコ」と「コップ」にプログラムを書いたね。次は「カエル」にプログラムを書くよ。

スプライトは「カエル」を選択しておこう。
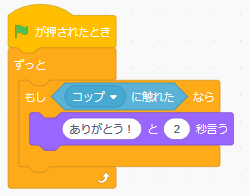
 [旗が押されたとき]と、それに続けて[ずっと]ブロックを並べよう。これは基本的な形なので覚えておこう。
[旗が押されたとき]と、それに続けて[ずっと]ブロックを並べよう。これは基本的な形なので覚えておこう。
その中に、[もし〈(コップ)に触れた〉なら][(ありがとう)と(2)秒言う]を入れておこう。
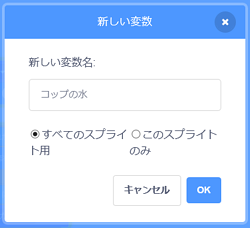
 コップに水が入っているかを別のスプライトでも使いたいので、変数を追加します。
コップに水が入っているかを別のスプライトでも使いたいので、変数を追加します。
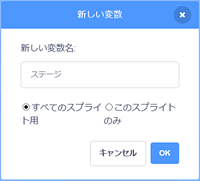
右図のように、「コップの水」という変数を追加しよう。すべてのスプライト用にしておこう。
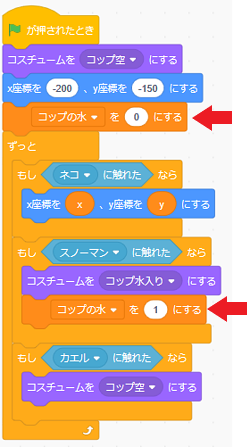
追加した変数はコップのプログラムに追加しよう。

コップを選択しよう
 変数(コップの水)は、
変数(コップの水)は、水が入っていると1、
コップが空なら0になるようにします。
初期設定で変数をクリアし、スノーマンに触れて水をもらったら[コップの水を(1)にする]。
左図の赤い矢印のところにブロックを追加しよう。

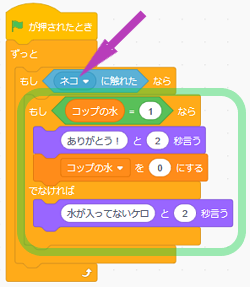
カエルを選択しよう
 カエルとネコが触れたとき、コップに水が入っていれば「ありがとう」を、入っていなければ「水が入ってないケロ」と言わせよう。
水の有無は変数(コップの水)で判別できるよ。
カエルとネコが触れたとき、コップに水が入っていれば「ありがとう」を、入っていなければ「水が入ってないケロ」と言わせよう。
水の有無は変数(コップの水)で判別できるよ。
左図、緑の枠線部のようにブロックを組んでみよう。
紫の矢印のところは(ネコ)に変えておこう。
 ・ ・ ・ → → → →
・ ・ ・ → → → →
右図のように、「コップ水入り」状態でカエルに触れて「ありがとう」と言われたら成功だよ。
 また、右図のように「コップ空」状態でカエルに触れたときは「水が入ってないケロ」とセリフが変われば成功だ。
また、右図のように「コップ空」状態でカエルに触れたときは「水が入ってないケロ」とセリフが変われば成功だ。
両方成功でプログラムが正しいことを確認できたね。
ところで、コップを持っていない時はどうなるかな?
次の項では、コップを持っていない時の処理も追加します。
確認しよう
カエルとネコが触れたとき、コップに水が入っていれば「ありがとう」と言うか?カエルとネコが触れたとき、コップに水が入っていなければ「水が入ってないケロ」と言うか?
コップを持っていないネコがカエルに触れたとき、「水が入ってないケロ」と言うか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
10.スノーマンに役割を与えよう
それぞれのスプライトに命令を与えよう! ~スノーマン編~
スノーマンの役割は、①コップに水を入れる という重要な役目があるよ。 コップを持っていなければコップが必要と教える処理も必要だね。
スノーマンにも命令を与えよう
作り方 ~スノーマンにもプログラムを書こう~
次に「スノーマン」にプログラムを書くよ。

スプライトは「スノーマン」を選択しておこう。
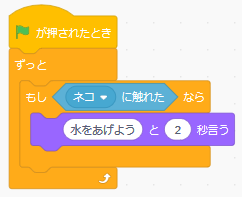
 [旗が押されたとき]と、それに続けて[ずっと]ブロックを並べる、この形にはもう慣れたかな?
[旗が押されたとき]と、それに続けて[ずっと]ブロックを並べる、この形にはもう慣れたかな?
その中に、[もし〈(ネコ)に触れた〉なら][(水をあげよう)と(2)秒言う]を入れておこう。
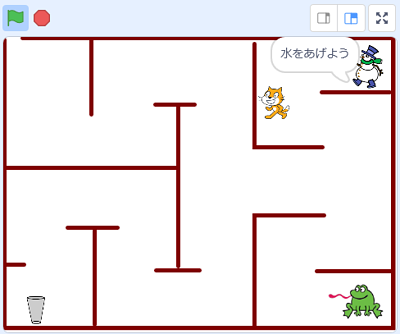
 右図のように、スノーマンに触れさえすれば「水をあげよう」と言われます。コップを持っていなくてもそう言われるので、ちょっと変だね。
右図のように、スノーマンに触れさえすれば「水をあげよう」と言われます。コップを持っていなくてもそう言われるので、ちょっと変だね。
コップを持っているかどうか知りたいので、変数を追加します。
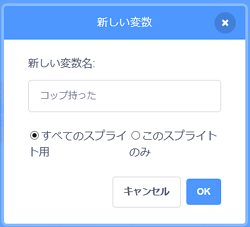
 右図のように、変数(コップ持った)を追加します。
右図のように、変数(コップ持った)を追加します。
追加した変数はコップ、カエル、スノーマンで使われるよ。

コップを選択しよう
 初期設定で[(コップ持った)を(0)にする]、ネコに触れたときに[(コップ持った)を(1)にする]としよう。
初期設定で[(コップ持った)を(0)にする]、ネコに触れたときに[(コップ持った)を(1)にする]としよう。
左図、赤の矢印で示すブロックを追加しよう。

カエルを選択しよう
 [もし〈 〉なら/でなければ]ブロックを追加し、〈(コップ持った)=(1)〉ブロックを条件部にはめ込みます。
[もし〈 〉なら/でなければ]ブロックを追加し、〈(コップ持った)=(1)〉ブロックを条件部にはめ込みます。ここまでに作ってあったブロック群を[もし~なら]の下に入れ、[でなければ]以下には[(水が欲しいケロ)と(2)秒言う]ブロックをはめ込みます。
左図、緑線で囲った部分を追加しよう。

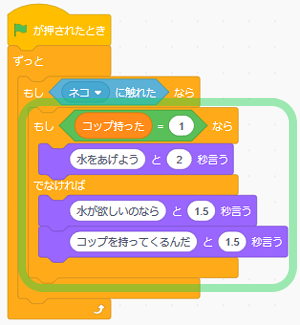
スノーマンを選択しよう
 スノーマンがネコと触れたとき、コップの有無でセリフを変えよう。
スノーマンがネコと触れたとき、コップの有無でセリフを変えよう。上のカエルと同様に、[もし〈 〉なら/でなければ]ブロックを追加し、〈(コップ持った)=(1)〉ブロックを条件部にはめ込みます。
元々の[(水をあげよう)と(2)秒言う]を[もし~なら]の下に入れ、[でなければ]以下には[(水が欲しいのなら)と(1.5)秒言う]と[(コップを持ってくるんだ)と(1.5)秒言う]ブロックをはめ込みます。
左図、緑線で囲った部分を追加しよう。
確認しよう
コップを持ったネコがスノーマンに触れると「水をあげよう」と言うか?コップを持ってない場合は「水がほしいのならコップを持ってくるんだ」と言うか?
コップを持ってないネコがカエルに触れると「水が欲しいケロ」と言うか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
11.次のステージに進みたいから、次のステージを作ろう
背景を増やしてみよう!
背景の数だけステージを増やせるよ。最初は迷路の1面、次は迷路の2面、その次はボス戦ステージで、ボスを倒したらエンディングステージに移行するようにしてみよう!
背景を追加する
作り方
背景の作り方はやったけど、追加のしかたは説明してなかったね。

「背景」を選択しておこう。
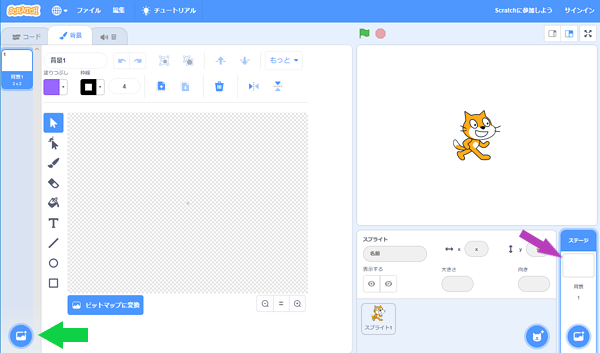
背景を選択するには、下図の紫色の矢印が指す「背景」をクリックすればいいよ。

白紙の背景を追加しよう
まずは「背景」タブをクリックして、背景編集画面に切り替えよう。
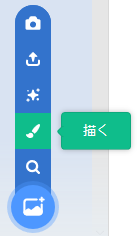
背景を追加するには、上図の緑色の矢印が指す「背景追加ボタン」にマウスカーソルを合わせよう。

 ←左図のように、カーソルを合わせるとその上にさらに5個のボタンが出てくるよ。
←左図のように、カーソルを合わせるとその上にさらに5個のボタンが出てくるよ。
元々ある背景を使いたいときは左図の「背景を選ぶ」をクリックすればたくさんの背景の中から好きなものを選ぶことができます。
自分で背景を描く場合は、右図の「描く」→
ボタンをクリックしよう。
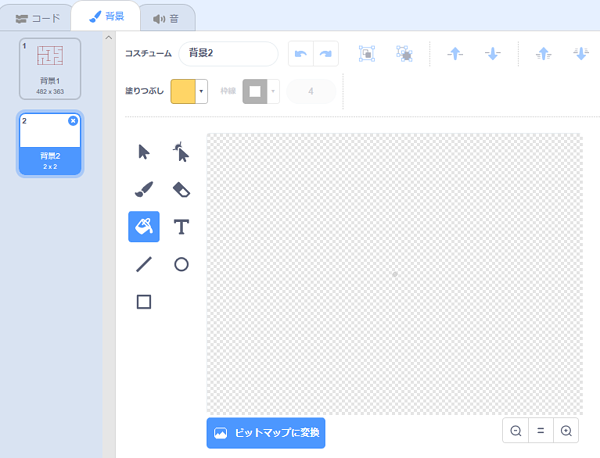
すると、↓このように表示され、白紙の背景が追加されたよ。

3.ダンジョンを作ろうでやったように、新しい面をもう一つ作ろう。
※※ 注意 ※※
 迷路の壁の色は1面と同じ色にしないとダメだよ。
迷路の壁の色は1面と同じ色にしないとダメだよ。
左図を使って説明するね。
「背景1」を選び、
「直線」ボタン(紫の矢印)を押し、
「枠線」(緑の矢印)をクリックし、
色の選択で「スポイト」(赤の矢印)をクリックして、壁の色を選択しよう。
4.壁を通れなくしようでやったことと同じだよ。
色が選択できたら、「背景2」(白紙の背景)を選択して迷路を描いていこう。
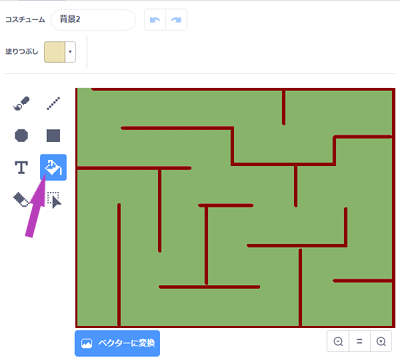
迷路を描いて、壁には色が着いているけど通路には色が着いていないね。通路に色を着けてステージが変わったことを強く印象付けよう。

左図の左側、紫の矢印のところに「塗りつぶし」ボタンがあるので、これをクリックして塗りたいところにマウスカーソルを合わせよう。
上手く塗れない人もいるかな?
この「塗りつぶし」ボタンは、『線で囲まれた部分を塗りつぶす』ボタンなので、線で囲まれた部分囲まれていない空間は塗りつぶせないんだ。

そういう空間を塗りつぶすには、
「ビットマップに変換」ボタンを押してから「塗りつぶし」ボタンを押すと塗りつぶしができるよ。
上図の緑の矢印が指すボタンをクリックしよう。
自作の迷路の背景2枚とも通路に着色しよう。それぞれ違う色を着けると良いよ。
背景を選んで追加しよう
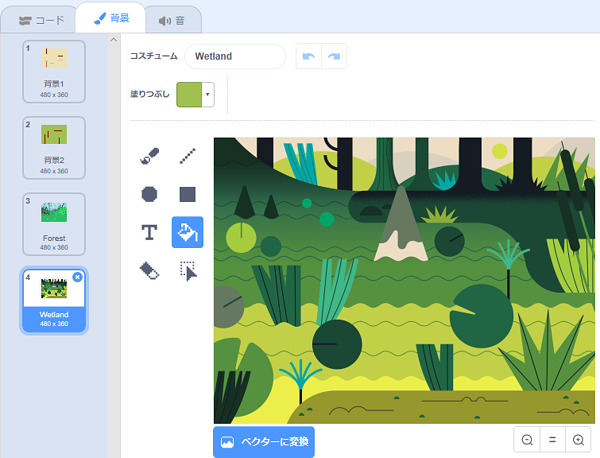
 「背景を選ぶ」ボタンをクリックして、スクラッチが元々持っている背景を選んで追加しよう。
「背景を選ぶ」ボタンをクリックして、スクラッチが元々持っている背景を選んで追加しよう。
今回追加した背景は「Forest」と「Wetland」の2枚だよ。
「Forest」をボス戦ステージに、
「Wetland」をエンディングステージにしよう。

背景が4枚用意できたらステージの準備はOKだね。
確認しよう
白紙の背景を追加できたか?迷路の壁の色は1面と2面で同じ色にしてあるか? ※ホンの少しでも違ったらダメ
迷路の通路に色を着けたか?
背景を2枚選んで追加できたか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
12.次のステージへのカエル演出 ~見た目の準備編~
ステージクリアがゲームの楽しみでしょ、やっぱり。
カエルに水をあげるとカエルは魔力を取り戻し、次のステージに連れてってくれる…なんてストーリーを付け加えてみよう。
ステージ切り替えのキッカケのための準備
作り方
見た目を変えるため、見た目をいくつか用意しないと。

スプライトは「カエル」を選択しておこう。
「カエルは水を飲んで魔力を復活させる」を表現しよう。
ちょうどいいコスチュームがあるからそれを使って見た目を変えよう。

「コスチューム」タブをクリックしよう。左下のコスチュームを選ぶボタンを押してみよう。
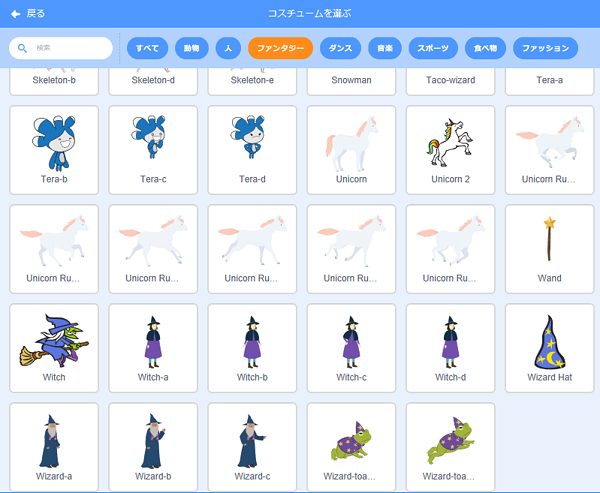
コスチューム一覧が表示されたね。たくさんあるから探してみてもなかなか大変だね。コスチュームはカテゴリ別に選べるよ。

一覧の中から探そう。まず、上段のカテゴリボタンで「ファンタジー」を選択し、画面を下にスクロールすると「Wizard toad」というカエルの絵が2枚あるはずだ。この2枚を追加しよう。

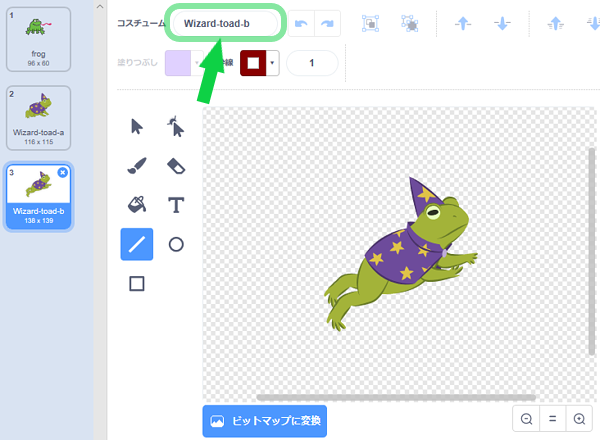
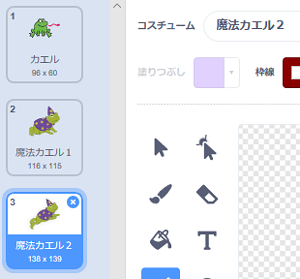
 コスチュームの名前も分かりやすく変えておこう。
コスチュームの名前も分かりやすく変えておこう。
左図のように、「カエル」「魔法カエル1」「魔法カエル2」に名前を変えておこう。
クリアした時にコスチュームを変えるようにしよう。
確認しよう
カエルにコスチュームを二つ追加したか?<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
13.次ステージへのカエル演出 ~動作編~
ステージクリアのときに何もなかったら面白くないぞ。
カエルが魔力を取り戻し、次のステージに連れてってくれる…を実際に表現しよう。
ステージ切り替えのキッカケ
作り方
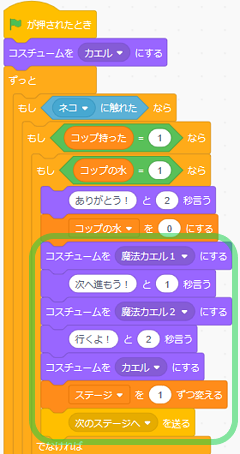
タイミングは、カエルが水を受け取った後だ。

スプライトは「カエル」を選択しておこう。
(水の入った+(コップを持った+(ネコ)))に触れたとき⇒ステージクリア

左図のように、緑のわくで囲ったブロックを追加していこう。ほとんど「見た目」カテゴリにあるコスチューム変更とセリフのブロックだね。

ここで新しく、変数「ステージ」を追加します。変数の追加はもう大丈夫かな?
また、「制御」カテゴリにある「メッセージを送る」ブロックを使います。
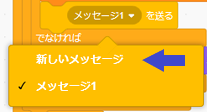
分かりやすいメッセージにするため、左図の(メッセージ1▼)をクリックし、「新しいメッセージ」をクリックします。

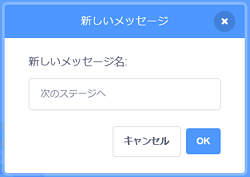
 すると、右図のようなダイアログボックスが出てくるので、新しいメッセージ名を
すると、右図のようなダイアログボックスが出てくるので、新しいメッセージ名を
「次のステージへ」に変更しよう。
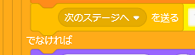
 左図のように、ブロックの表記が[(次のステージへ)を送る]に変わるよ。
左図のように、ブロックの表記が[(次のステージへ)を送る]に変わるよ。
確認しよう
コップの水をカエルに渡すとコスチュームが二段階で変わるか?<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
14.ブロックをまとめよう ~メインルーチンとサブルーチン~
だんだん全体が見にくくなってきた。ごちゃごちゃしてたら間違えやすいぞ。
分かりやすい書き方が良いプログラミング。人が見て分かりやすいことも重要だ。
全体の流れと部分的な処理を分ける
作り方

スプライトは「カエル」を選択しておこう。
メインルーチンは全体の流れを、サブルーチンは特定の部分を具体的に
ここまでで、次のステージに行くときにやることのブロックが結構ずらずらと並んだね。
少し見にくいので、これらをまとめて別のところに書くと、全体の流れと機能ごとの詳細がとても分かりやすくなります。
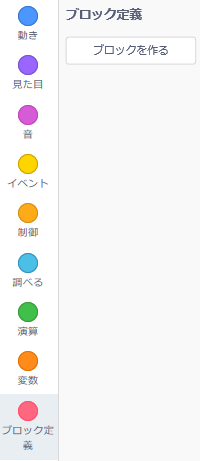
「ブロック定義」を使うとブロックをまとめることができるよ。
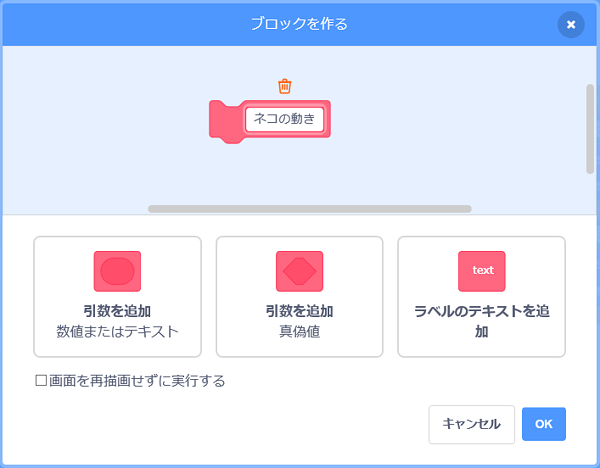
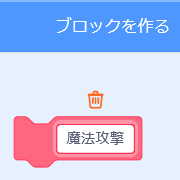
 カテゴリの一番下にあるけど、ブロックがないね。[ブロックを作る]をクリックしよう。
カテゴリの一番下にあるけど、ブロックがないね。[ブロックを作る]をクリックしよう。

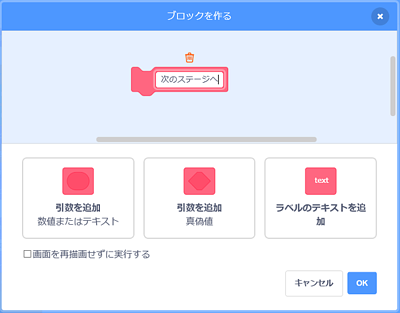
「ブロック名」の部分は変えられるので、「次のステージへ」に変えておこう。
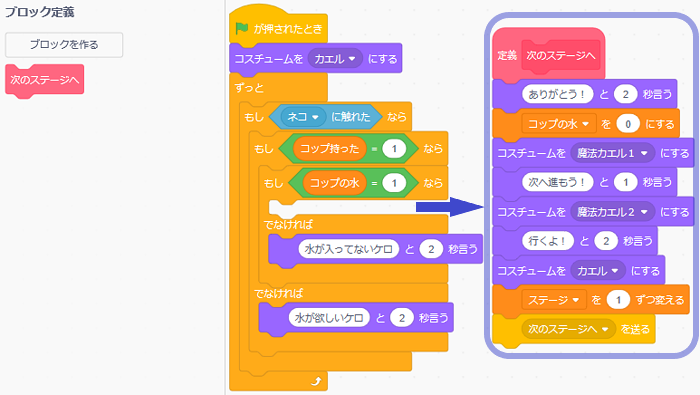
 すると、[定義[次のステージへ]]のブロックが出てくるので、下図の青色矢印のところに入っていたブロックを取り出して[定義]の下につなげよう。
すると、[定義[次のステージへ]]のブロックが出てくるので、下図の青色矢印のところに入っていたブロックを取り出して[定義]の下につなげよう。

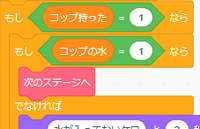
 ブロックが抜けたところには、左図のように[次のステージへ]ブロックを入れておこう。
ブロックが抜けたところには、左図のように[次のステージへ]ブロックを入れておこう。
この[次のステージへ]ブロックに来たら、[定義「次のステージへ」]の最初から最後までを実行します。たくさんの制御ブロックを入れた箱、って考えればいいね。
このように、[旗が押されたとき]+(初期設定)+[ずっと]で構成される、
常に働いているブロックをメインルーチン、
定義でまとめられたブロックや、「イベント」カテゴリにあるキーが押されたときや
メッセージを受け取ったときなど、メインルーチン以外の
特定の働きをまとめたブロックをサブルーチンと呼びます。
確認しよう
ブロックをまとめても動きは変わらないか?<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
15.次のステージに変えよう ~背景編~
新しいステージが始まる、前のステージのままではいけない。
背景が変わらなければステージが変わった感じがしないよね。
メッセージを受け取って、背景を変えよう
作り方
水をもらったカエルがメッセージを出したから、それを受けとろう。切り替わった演出も加えよう。

背景を選択しよう
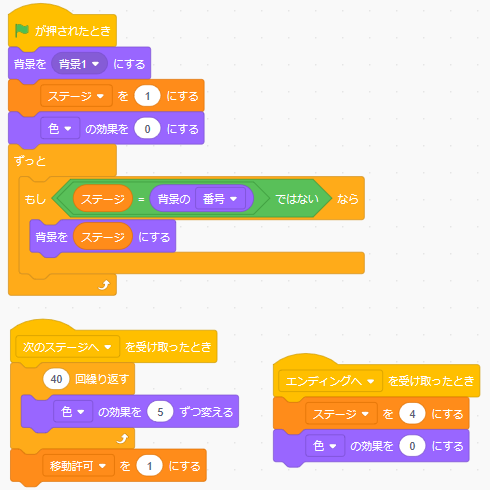
下の図を参考に、ブロックを並べよう。

背景にはブロックを並べてなかったね。
開始した時にここから始める[旗が押されたとき]ブロックを置き、初期設定のブロックを置く。
ここで[色の効果を(0)にする]のブロックは初めて目にするかな?紫色なので「見た目」カテゴリにあるよ。
初期設定ブロックの後はゲーム中ずっと働いてもらう命令を[ずっと]ブロックの中に並べていきます。このパターンにはもう慣れたかな?

[もし~なら]の条件が少し難しい人は、右図を参考に作ってみよう!
最初のステージをクリアすると変数〔ステージ〕が1ずつ変わるので、2になるね。
背景の番号は初期設定で1なので、変数〔ステージ〕(=2)と背景の番号(=1)が「=(イコール)ではない」ので、[背景を(ステージ)にする]ブロックが実行されます。
なお、このブロックの(背景1▼)の部分はクリックして選ぶ他に、変数をはめ込むこともできるんだ。覚えておこう。
ステージが変わった時に演出をしてみよう
ステージクリアした時にカエルがメッセージを出していたね。これを聞いたら背景を変えよう。
背景の初期設定で[色の効果を0にする]としたので、色の効果を変えると面白いよ。
下図を参考に、ブロックを並べよう。

[「次のステージへ」を受け取ったとき]に[色の効果を(5)ずつ変える]を40回繰り返すようにします。
色の効果は0~200の周期なので、5×40=200、40回繰り返したら元に戻ります。
どんな効果があるのか、ブロックをクリックして確認してみよう。
確認しよう
カエルに水をあげると次の背景に変わるか?次の背景になったとき、背景の色が虹色に変化するか?
旗をクリックしたときに背景1になるか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
16.ステージが変わったときの最初の準備
位置について、よーいドン!するためには位置に着かなくては
新しいステージに合わせたキャラクターの配置も必要だね。
ステージが始まる前にしておくこと
作り方
ネコのスタート位置を戻し、コップは空にして通路の先に置く。カエルとスノーマンは同じ位置でもいいかな?。

ネコを選択しよう
ステージ開始時の位置を決めよう

[「次のステージへ」を受け取ったとき]から始まるブロックを追加しよう。
左図のように、大きさと位置を指定します。[もし~なら]ブロックでステージごとに決めることができるよ。
もしステージを追加した場合、ステージの数だけこのように追加すればいいよ。

コップを選択しよう

[「次のステージへ」を受け取ったとき]から始まるブロックを追加しよう。
左図のように、大きさと位置を指定します。[もし~なら]ブロックでステージごとに決めることができるよ。
コップも大きさを変えるなら、右図のように初期設定で最初の大きさの指定をしておこう。

ここまでで、ステージ1と2の迷路を抜けることができるようになったね。
ステージ3にも行けるけど、まだ何も起こらないから面白くない。
ステージ3はボス戦ステージだから、次からはボス戦を作るんだけど…その前にもう少し整理をしよう。
確認しよう
ステージが変わったとき、指定した位置に移動するか?ステージを進めて、旗を押して開始したときも正しい位置に配置されているか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
17.ネコの動きを止める
いつでも動いていいわけじゃない。
カエルに水をあげたらステージが変わるまで動くのはやめなさい、お行儀が悪いぞ。
動きのブロックをまとめて、許可禁止をコントロールしよう
作り方

ネコを選択しよう
移動に関する部分をまとめよう
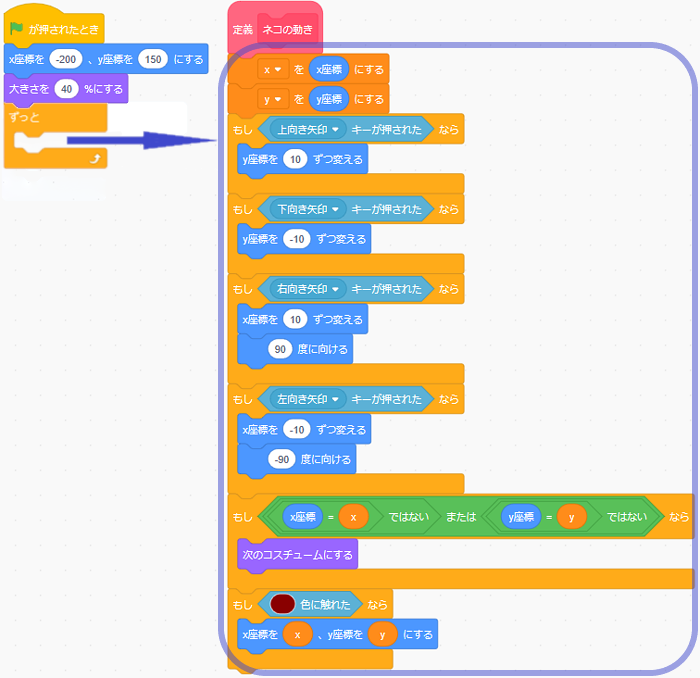
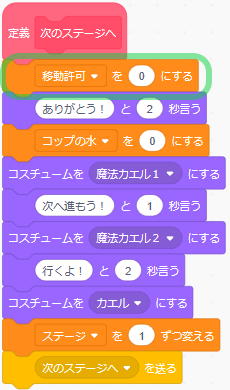
[ブロック定義]で[ネコの動き]ブロックを定義しよう。

[定義「ネコの動き」]が出てきたら下図の赤●をつかんで定義の下にくっつけよう。

↓ ↓ ↓
 こうなれば成功だよ。
こうなれば成功だよ。
移動できるとき、できないとき

[ずっと]の中が空っぽになっているね。
[ネコの動き]ブロックを入れれば元通りになるけど、移動の許可/禁止を追加してみよう。
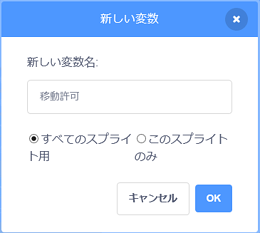
 新しい変数〔移動許可〕を追加しよう。
新しい変数〔移動許可〕を追加しよう。
そしたら左上図のように[もし~なら]ブロックを使って〔移動許可〕が1のときに働くようにしよう。 初期設定で〔移動許可〕を1に設定しておくのを忘れちゃだめだよ。
仕掛けができたのなら、これを使わなくちゃ。
カエルに水を届けたら移動禁止、ステージが変わったら移動禁止を解除しよう

カエルを選択しよう

[定義「次のステージへ」]サブルーチンの最初に
[〔移動許可〕を(0)にする]を追加しよう。
こうするとコップの水を渡したら動けなくなるよ。

背景を選択しよう
 [「次のステージへ」を受け取ったとき]サブルーチンの
[「次のステージへ」を受け取ったとき]サブルーチンの
最後に[〔移動許可〕を(1)にする]を追加しよう。
色を変える演出が終わったら動けるようになるよ。
*** 注意!! ***
背景ではなく、ネコの「次のステージへ」を受け取った後に移動許可しても良さそうに思えますが、こうしてしまうと背景の色が変わる演出が終わる前に動けるようになります。
背景の色が変わっている間は壁の色も変わってしまうので壁を通り抜けられるようになってしまいます!
これでステージクリアしたときカエルの演出が終わるまで動かなくなったね。
次からはボス戦を作っていくよ!
確認しよう
カエルに水を渡すとネコは動けなくなるか?ステージが変わって色が戻ると動けるようになるか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
18.ボス登場!
ボスを誰にするか?バトルのシステムをどうするか?これを考えるのも楽しいぞ!
ボスは森を荒らすかいじゅうにしよう。
迷路を抜けてボスエリアに来たカエルは魔法の力を取り戻す。
スノーマンの水をもらって魔法の玉を飛ばして攻撃だ!
ネコはコップを探してスノーマンに水をもらいカエルに届ける役目だよ、これまでと同じだね。
カエルにタイミングよく水を渡してかいじゅうに魔法を当てよう!
ボスキャラを追加し、命令を追加。ついでに細かい調整もしておく。
作り方
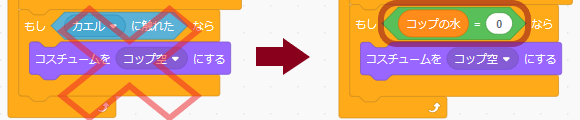
まずはコップを空にする条件を見直しておこう。

コップを選択しよう
コップがカエルに触れないこともあるから
コップの状態は変数〔コップの水〕で分かるので、

〈カエルに触れた〉を〈(コップの水)=0〉に変えよう。

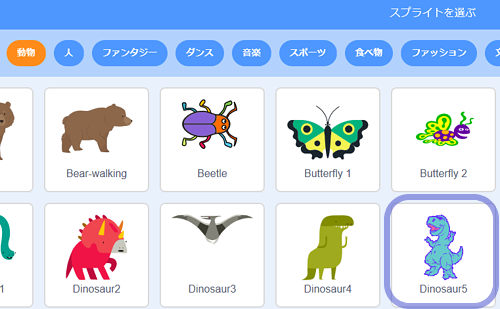
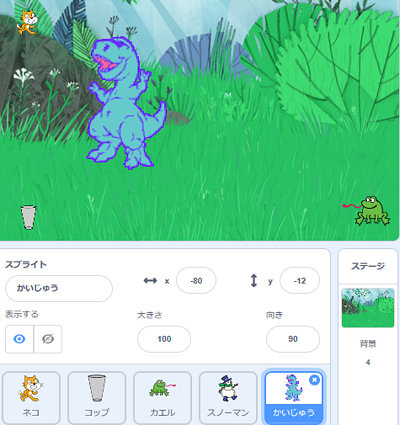
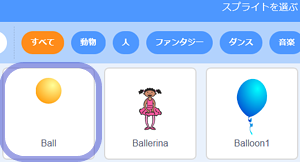
スプライト(かいじゅう)を追加しよう
「スプライトを選ぶ」でかいじゅうを選択しよう。(動物)カテゴリの「Dinosaur5」だよ。
 悪そうなヤツだ。
悪そうなヤツだ。

けっこう大きいキャラだけど、このままいこう。
新しく、ボスキャラ「かいじゅう」が追加されました。

かいじゅうを選択しよう
 かいじゅうに動きを与えよう
かいじゅうに動きを与えよう
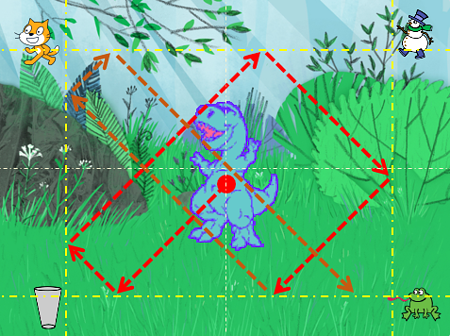
かいじゅうは画面中を斜めに動き回るようにしよう。
壁に当たったらはね返るようにします。
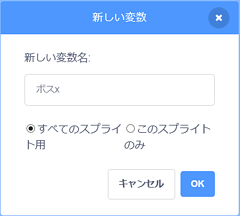
新しい変数〔ボスx〕と〔ボスy〕を追加しよう。
何に使うか、ピンと来た人はいるかな?
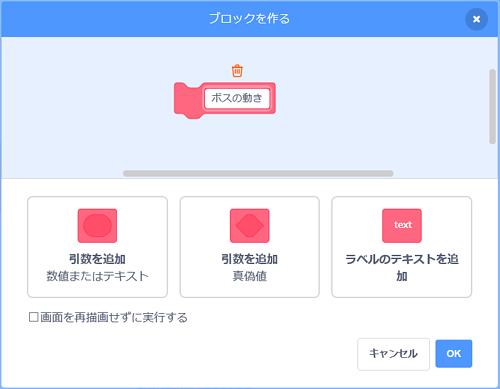
ボスの動きはもう予めブロック定義で[ボスの動き]ブロックをまとめてしまおう。
ボスには動きだけじゃなく、攻撃が当たった判定をしたりするからね。
ネコの動きをまとめたときとは順序が逆だけど、分けて作るやり方に慣れよう

ブロック名は[ボスの動き]にしておこう。
動きをプログラミングする
ボスの動きを考えてみよう。
 斜めに進み、壁に当たったら
斜めに進み、壁に当たったらはね返る。
どうやったらできるかな?
斜めの動きは
x座標とy座標を
同時に動かすんだよね
上下と左右を分けて考えよう!
上下の動きは、y座標を変えることでできるよね。
上に進む時は[y座標を(10)ずつ変える]でできるし、
下に進む時は[y座標を(-10)ずつ変える]でできる。
ボスキャラが上に行きすぎたら下に進むよう-10ずつ変えるようにし、
ボスキャラが下に行きすぎたら上に進むよう10ずつ変えるようにしたらよさそうだ。
 上に行きすぎたらは
上に行きすぎたらは[もし〈(y座標)>120〉なら]
で判断できるし、
下に行きすぎたらは
[もし〈(y座標)<-120〉なら]
で判断できる。
座標を変える量は変数にしておけば出来そうだね。
ここで、さっき作った変数〔ボスx〕と〔ボスy〕を使うんだ。
上に行きすぎたときに[(ボスy)を-10にする]、
下に行きすぎたときに[(ボスy)を10にする]でいいね。
このように、ボスxも同じように作ることができるね。
また、変数を使うときは、必ず初期値を設定しておこう。じゃないと動かないぞ!
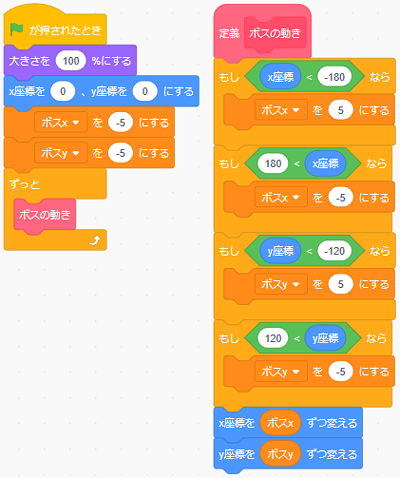
ブロックを組んでみよう
下図を参考に、ブロックを組んでみよう。

メインルーチンは[旗が押されたとき]と初期設定で大きさと位置、[ずっと]の中に[ボスの動き]を入れてひとまずはこれで。
サブルーチンの[定義:ボスの動き]は
x座標y座標の位置によって変数を変える仕掛けと、実際に動かすブロックで構成されます。
ここまで出来たら、メインルーチンを動かしてみよう。メインルーチンのどのブロックでもいいから、カーソルが手の形に変わったらクリックしよう。とりあえず壁に当たって跳ね返る動きは出来ていそうだね。
暴れん坊な感じを引き立たせる
動きは良さそうだけど、滑っているみたいでなんか変だね。
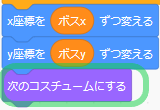
 [ボスの動き]にちょい足しで演出してみよう。
[ボスの動き]にちょい足しで演出してみよう。
コスチュームを変えてみると、暴れている感じが良く表れているね。でも速すぎて少し不自然だ。
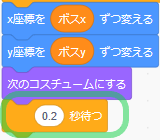
 コスチュームを変えるタイミングを少し遅くしてみよう。
コスチュームを変えるタイミングを少し遅くしてみよう。
0.2秒待つんだから、1秒間に5回変わるようになった。これで自然だね!
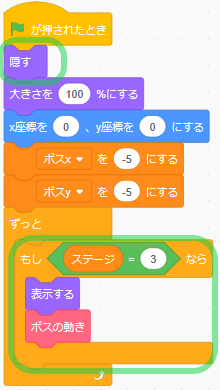
最初から出てこないでよ…
旗を押してゲームを開始するとステージ1からかいじゅうが大暴れしてて大変だ。
ステージ3まで出てこなくしよう。

新しく、[隠す]と[表示する]のブロックを使います。
「見た目」カテゴリにあるよ。
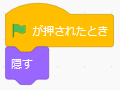
左図のように、開始してすぐに[隠す]とし、
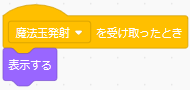
[もし〈(ステージ)=3〉なら]ここで[表示する]としよう。
また、ボスの動きも表示した後に移動しておこう。
表示されてなきゃ意味がないよね。
これでボスが暴れまわるステージができあがった!
次からは攻撃の仕掛けを作っていくよ!
確認しよう
ボスキャラを追加したか?ボスキャラは壁にはね返りながら動き回るか?
動きながら自然な感じで見た目が変わるか?
ステージ1,2では出ず、ステージ3で出現するか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
19.ボスとのバトル 魔法攻撃
バトルの仕掛けを作ろう。なるべく少しの追加で楽しくできたら素晴らしい!
スノーマンの水をもらったカエルは魔法の玉を飛ばして攻撃する、これを作ろう。
ネコはコップを探してスノーマンに水をもらいカエルに届ける役目なので、このままで良さそうだ。
水をもらったカエルに新たな仕事を追加する
作り方
まずはカエルの水をもらったときの動きを確認しておこう。

カエルを選択しよう
ステージ3では水をもらっても次のステージにはいかない

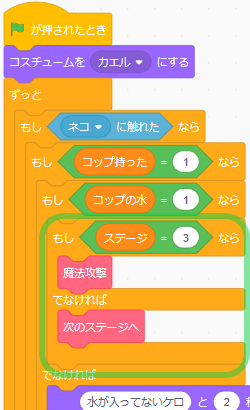
 左図のように、ステージ3のときは[魔法攻撃]、ステージ3でなければ今まで通り、[次のステージへ]とする。
左図のように、ステージ3のときは[魔法攻撃]、ステージ3でなければ今まで通り、[次のステージへ]とする。
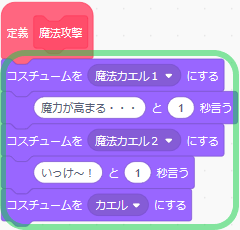
[魔法攻撃]のブロック定義は、まずはカエルの見た目を変えるのと、セリフを言わせるブロックを追加してみよう。
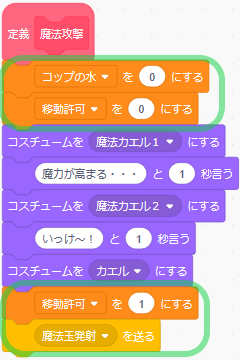
当然、それだけでは攻撃が始まることもないので、仕掛けを入れていきます。

まず、コップの水を空にしよう。変数〔コップの水〕を0にするんだ。
あとは、カエルが魔法を唱える間はネコさんが支えてあげなきゃかわいそうなので、動かないようにしよう。変数〔移動許可〕を0にすれば良いんだったよね。
そして、[魔法玉発射]のメッセージを送ろう。このメッセージを受け取った魔法の玉がカエルから発射されるんだ。
でも、肝心な魔法の玉のスプライトが無いので、追加するところからやってみよう。

スプライト(魔法の玉)を追加しよう
「スプライトを選ぶ」で魔法の玉を選択しよう。

まだ魔法がかかってないから普通のボールでいいよね。
(すべて)カテゴリの「Ball」だよ。
名前を「まほうの玉」に変えておこう。

まほうの玉を選択しよう
まほうの玉を出す仕掛け
まずは魔法の玉の役割を確認しておこう。
 魔法の玉は、カエルが発射し、かいじゅうに当てる。当たらなかったら消える。
魔法の玉は、カエルが発射し、かいじゅうに当てる。当たらなかったら消える。
ふだんは画面上に出ていないので、ゲームが開始したら表示しないようにしよう。
左図のように、ブロック2個を出そう。
これだけでいいんだ。
次に、先ほどカエルが[魔法玉発射]のメッセージを発したので、これを受け取って行動を起こそう。
 左図のようにブロック2個並べよう。まほうの玉が出てくるよ。
左図のようにブロック2個並べよう。まほうの玉が出てくるよ。
でもどこから出てどこへ飛ぶのか?決めなくちゃね。
カエルから発射されて、ななめ上に飛んでいくことにしよう。
でも、カエルは動かないのでちょっと面白みに欠けるね。
ステージ3ではカエルが左へ右へ駆け回り、水を渡したタイミングで魔法の玉を打ち出すようにしよう。
つまり、水を渡したその場所が、魔法の玉を表示する位置になるんだ。
カエルのx座標とy座標をここでも使えるね!
確認しよう
水をもらったカエルは魔法カエルの姿に変わり、セリフを言うか?水をカエルに渡すと魔法の玉を撃つまでネコの動きが禁止されるか?
まほうの玉を追加したか?
まほうの玉はステージ1,2では出ず、ステージ3で出現するか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
20.ボスとのバトル カエル覚醒(かくせい)!
地味だったキャラが活躍する、これが痛快!
カエルは森を右に左に動き回る、これを作ろう。
カエルにステージ3だけの新たな仕事を追加する
作り方
ステージ3だけ動くようにする。動くので、初期設定も追加する。

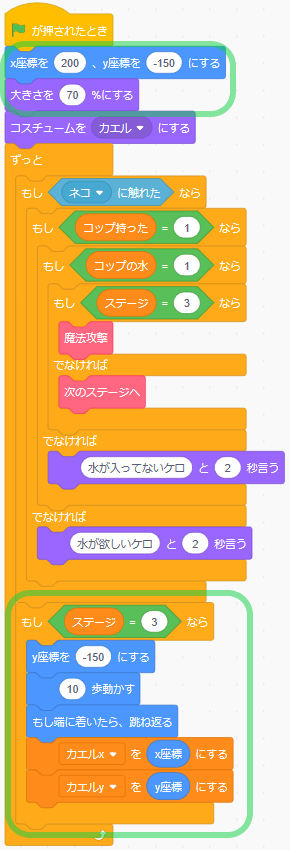
カエルを選択しよう
ステージ3なら画面の端から端まで動き回る

ステージ3では動くので、ステージ1用に初期設定が必要だね。
位置と大きさは初期設定で決めておくクセをつけるといいよ。
メインルーチンの[ずっと]の中に、
[もし〈ステージ=3なら〉]のブロックを追加する。
y座標は動かさないのでブロックを使って固定しておく。ステージ2でカエルの位置が下じゃない場合でもこうしておけば画面の下で左右に動いてくれるよ。
左右に動き回る仕掛けはカンタンで、[10歩動かす]と[もし端に着いたら、跳ね返る]の2つのブロックで作れるんだ。
向きはスプライトの設定で-90°にしておこう。
「左右のみ」にしておくことも忘れずにね。
ここで、まほうの玉の初期座標はカエルの座標と同じなので、これを使うためにカエルの座標を変数に入れておきます。
あらかじめ、変数〔カエルx〕と〔カエルy〕を作っておこう。
[もし]ブロックの中にはこれら5個のブロックを入れておこう。

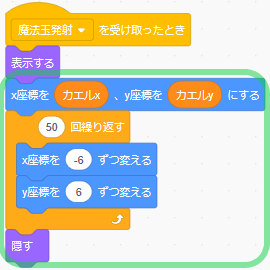
まほうの玉を選択しよう
まほうの玉を飛ばそう

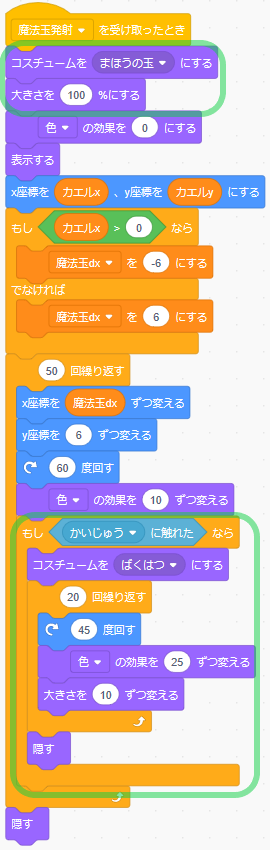
初期位置はカエルの位置と同じにするため、x座標y座標を〔カエルx〕〔カエルy〕にする。
そのあと、そこからx座標y座標を6ずつ変えるのを50回繰り返すと座標にして300動くよ。
y座標は-150なので、300動いたらy座標は150になるね。
そこまで動いたら[隠す]ブロックを使って消そう。
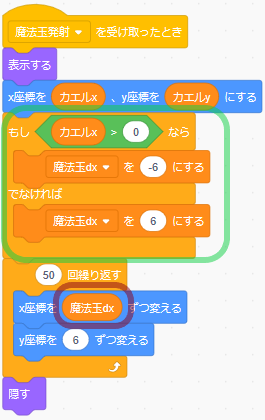
さて、こうすると魔法の玉は左ななめ上に飛んでいくね。
カエルが画面の右側にいる時は良いけど、画面の左側にいる時は右ななめ上に行って欲しいぞ。
その場合、右の方に行くにはx座標を増やす方向に変化させればいいんだ。

カエルが画面右にいる時はx座標を-6ずつ変え、左にいる時は6ずつ変えるようにする。このx座標を変える量を変数にすれば良さそうだね。
変数〔魔法の玉dx〕を新たに追加しよう。
[もし〈x座標>0〉なら [〔魔法の玉dx〕=-6]でなければ[〔魔法の玉dx〕=-6]]とすれば良さそうだ。
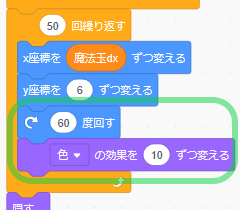
カエルからボールが飛んでいくのは作った。でも、魔法の玉っぽくないぞ。
ボールに装飾を加え、魔法の玉っぽくしよう。
ぐるぐる回っていたり、色が変わったりすると魔法っぽいよね。追加してみよう。
 ぐるぐる回すには[60度回す]ブロックを使おう。色を変えるには[色の効果を10ずつ変える]ブロックを使おう。
ぐるぐる回すには[60度回す]ブロックを使おう。色を変えるには[色の効果を10ずつ変える]ブロックを使おう。
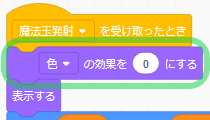
 色の効果を変えるようにしたので、表示する前に元に戻しておこう。
色の効果を変えるようにしたので、表示する前に元に戻しておこう。
ここまでで、魔法の玉っぽいものが飛んでいくようになったね。
でもボスに当たってもすり抜けちゃうから、ボスに当たった時の仕掛けを追加していこう!
確認しよう
ステージ3のとき、カエルは左右に常に動いているか?カエルに水を渡すと魔法の玉を撃ち出すか?
カエルが画面右にいる時は左側に、左にいる時は右側に魔法の玉は飛んでいくか?
魔法の玉は回転し色を変えながら飛んでいくか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
21.ボスとのバトル ボス被弾(ひだん)!
魔法がさく裂した瞬間、これが爽快!
当たったら爆発、ボスにHP、やっつけたときの処理、これを作ろう。
まほうの玉に爆発のコスチュームを追加し、ボスHPの仕掛けを作る
作り方

まほうの玉を選択しよう
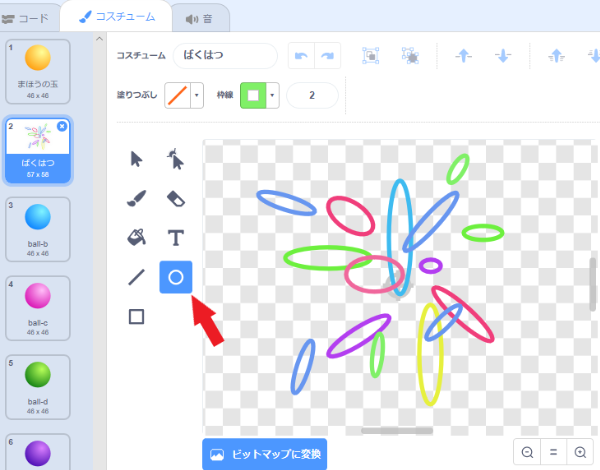
爆発のコスチュームを作ろう
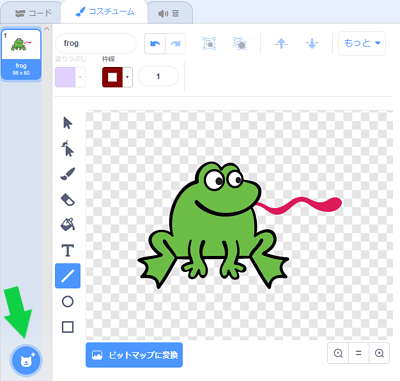
 コスチュームを「描く」を選ぶ。
コスチュームを「描く」を選ぶ。
下図、赤い矢印が示す「円を描く」ボタンをクリックするとコスチュームを自分で描けるようになるよ。
カラフルな楕円(だえん)をたくさん描こう。
コスチュームの名前も「ばくはつ」に変えておこう。


左図、紫の矢印のところを操作すると回転することができるので、色んな方向にしてみよう。
「ばくはつ」のコスチュームが追加できたね。

では、ボスに当たったら見た目をばくはつに変えよう。
ブロックを追加していこう
左図の上の方、初期値を追加するよ。
コスチュームが変わるので、最初の見た目を指定しよう。
大きさも変えるので、最初の大きさを指定しておこう。
そして、
[もし〈かいじゅうに触れた〉なら]
[コスチュームを(ばくはつ)にする]としよう。
ただ、それだけだともの足りないので、これも魔法の玉と同じように回転させて色を変化させるといいね。
さらに、ばくはつが大きくなるようにもしてみよう。
左図の下の方を見てほしい。
回転と、色と、大きさを変える。
少しずつ変えるので、その量を決める。
それを何度も繰り返せば動いているように見えるよ。
今回は、20回くらいループさせてみよう。
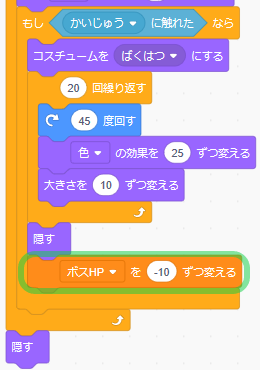
当たると爆発する仕掛けは作った。ボスのHPを減らさなきゃ。
変数〔ボスHP〕を追加し、爆発したら減らすようにしよう。

変数〔ボスHP〕を追加しよう。
左図のように、爆発したあとに-10ずつ変えよう。
ボスのHPはいくつがいいかな?
ボスのHPの初期値を決めたり、ボスHPが0になったらやっつけた演出もしたい。
今のままだとネコさんは無敵なので、ネコさんにもHPを設定しよう。
確認しよう
魔法の玉がボスに当たったらばくはつしたか?ばくはつは回転し色を変えながら大きくなるか?
もういちど魔法の玉を発射したときは100%の大きさの玉で出てくるか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
22.ボスとのバトル ボス撃退(げきたい)!
少し難しいくらいがいい、やり応えがあるから。
ボスHPの初期値を決め、撃退したときの仕掛けを作る
作り方

かいじゅうを選択しよう
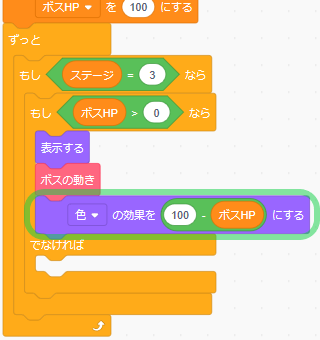
ボスHPの初期値を設定しよう。

初期値なので、[ずっと]の前に置くのはもう慣れたかな?
左図、緑線で囲ったブロックがそうだよ。
ひとまず、ボスのHPは100にしておこう。
前項で魔法の玉が当たると10減らすようにしてあるから、10回当てればやっつけることができるぞ。
HPが0でないときに動き回るようにしよう

左図、紫線で囲った[もし~]ブロックを追加しよう。
[表示する]と[ボスの動き]をいったん外して入れなおそう。
こうするとHPが0でない時に動き回るようになるぞ。
でも実はHPが0になったときにボスがやられた処理をするために使うって方が重要なんだ。
ボスにヒットしたか分かりやすくしてみよう

変数は表示しないので、ボスにどのくらい当たっているのか見て分かるようにするとやりがいがある。
当たるたびに色が変わっていくようにしてみよう。
左図、緑線で囲った[色の効果を( )にする]ブロックが使えそうだね。
ボスHPは最初100なので、(100-ボスHP)は0だ。つまり、色の効果は最初0からスタートする。
1発当たると残りHPは90なので、(100-90)で色の効果は10になる。
当たるたびに10ずつ変わり、色の効果が90まで続くよ。
ボスがやられた演出をつくろう!

左図、緑線で囲ったブロックを追加しよう。
これは、ボスのHPが0になったときに実行される命令だよ。
まず、やられたら「ぐおぉぉぉ」と叫ばせてみよう。[( )と言う]ブロックだね。
そのあと、2秒かけて画面の真ん中に移動する。ちょうどいいブロックがあるね。
そしたら大きさを少しずつ変える。5%ずつ20回に分けて変えてみよう。
これには指定回数を繰り返すループのブロックが使えるね。
小さくなったところで、[隠す]としよう。
そうしたらエンディングだ!
[(エンディングへ)を送る]を使って、エンディングの処理へ移行しよう。
この時点ではまだエンディングに移行しないので、エンディングの処理を作らないといけないんだけど…。 エンディングへ行く前に、無敵のネコさんにHPを設定しておこう。
確認しよう
ボスのHPが0じゃないときだけ動くか?ボスが魔法の玉を受けるとボスの見た目の色が変わるか?
ボスのHPが0になったら叫びながら真ん中に移動して小さくなって消えるか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
23.ボスとのバトル ボスにやられた!
ほとんどのゲーム、主人公より何倍もボスの方がタフなんだよな~
ネコさんのHP初期値を設定し、やられたときの仕掛けを作る
作り方

ネコを選択しよう
ネコさんHPの初期値を設定しよう。

初期値なので、[ずっと]の前に置くのはもう慣れたかな?
左図、緑線で囲ったブロックがそうだよ。
ひとまず、ネコHPは2にしておこう。
ボスに触れたら1減るようにして、3回当たったらアウトってことにしよう。
ボスに触れたとき、弾かれるようにしよう

左図、緑線で囲った[もし~]ブロックを追加しよう。
触れたときはどこかへ行ってしまうようにし、「うわぁ!」と叫ぶようにしよう。
ネコHPも1減らそう。
減らした結果、0より小さくなってしまったらゲームオーバーだ。
「やられたー」と言って[すべてを止める]としよう。
「すべてを止める」ブロックは、ここに来るとプログラムは終了、赤いボタンを押したのと同じことになるよ。
さて、このプログラムもあと少しで完成だ。エンディングの処理を作ろう!
確認しよう
ネコがボスに触ると別の場所に移動するか?ネコが3回ボスに当たるとゲームオーバーになって全て止まるか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
24.ボスに勝った!エンディングへ
エンディングとは、そのゲームに掛けた労力が報われる瞬間
エンディングのキッカケから、諸々の仕掛けを作る
エンディングをどうするか考えよう。 エンディング専用の背景に変える、キャラの配置をし直す、キャラの大きさを整える。 エンディングのセリフを言わせる。
作り方

背景を選択しよう
背景をエンディング用のステージに変えよう

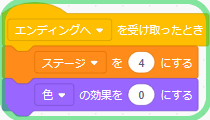
[(エンディングへ)を受け取ったとき]を頭に付けて、
やらせることのブロックを並べよう。
左図、緑線で囲ったブロック、つまり全部を追加します。
背景の変数をエンディング用の番号に変えよう。
色の効果は変わっていないはずだけど、これから追加されそうなことを考慮してここで正しい色に戻しておきます。
背景の仕事はこれだけだね。

ネコを選択しよう
ネコさんの位置と大きさをスペシャルにする

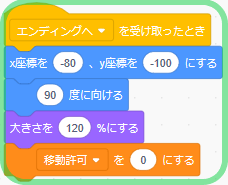
[(エンディングへ)を受け取ったとき]を頭に付けて、
やらせることのブロックを並べよう。
左図、緑線で囲ったブロック、つまり全部を追加します。
画面中央から左下、右向きに配置しよう。右側にカエルがいるからね。
大きさはそこそこ大きくして、キー操作は禁止しよう。
ネコさんの仕事はこれだけだね。

カエルを選択しよう
カエルの位置と大きさをスペシャルにする

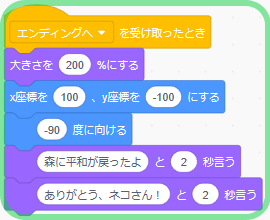
[(エンディングへ)を受け取ったとき]を頭に付けて、
やらせることのブロックを並べよう。
左図、緑線で囲ったブロック、つまり全部を追加します。
画面中央から右下、左向きに配置しよう。これでネコさんと向かい合う形になるよ。
大きさをネコさんに合わせるのでここでは200%にします。
カエルの仕事はここからが重要!
エンディングメッセージを出します。ここでは2秒ずつ2種類のセリフを言わせていますが、ここは自由に作ってみよう!
さて、ひとまずこのプログラムは完成したね!
でも大事なことを忘れていないか?
そう、できあがったプログラムをいっぱいプレイするんだ!
確認しよう
ボスを倒すと背景がエンディング用のステージに変わるか?ネコは画面中央から左下に右向きで大きくなって配置されたか?
カエルは画面中央から右下に左向きで大きくなって配置されたか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
25.その他の微調整
想定外のことが起きたら、抜け出す手段がないとつらい
迷路で動けなくなったときに逃げ出す仕掛けを作る
歩くたびにコスチュームを変える仕掛けを入れていると、ごく稀に動けなくなる場面に遭遇したこともあるかもしれない。 そんなとき、やりなおしボタンがあるとゲームを中断せずに済んでいいと思わないかい?
「e」キーを押すと初期位置に戻れる仕掛けを作ろう。
作り方

ネコを選択しよう
脱出用のキーを設定する

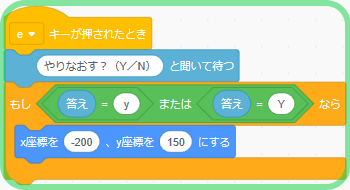
[【e】キーが押されたとき]を頭に付けて、
やらせることのブロックを並べよう。
左図、緑線で囲ったブロック、つまり全部を追加します。
「調べる」カテゴリーの中に[(What's your name?)と聞いて待つ]ブロックがあるので、これを使います。
【やりなおす?(Y/N)】と聞く内容を変えておこう。
この質問の答えは、そのブロックのすぐ下にある(答え)ブロックに入っているよ。変数と同じ感覚で使えるんだ。
もしその答えがYes、つまり【Y】と入力されたのなら座標を初期位置に戻すようにする。
なお、大文字と小文字の区別があるので念のため両方入れておこう。他のプレイヤーに対する優しさだね。
ここまでやり切った君はすごい!もう相当力がついているはずだ。
このプログラムをもっともっと面白くするために、自分で考えた仕掛けをいろいろ追加してみよう!
ひとつアドバイスしておこう。こまめにセーブしておくとやり直しがきいて便利だぞ。
確認しよう
【e】キーを押すと「やりなおす?」と聞かれるか?Yまたはyを押すと初期位置に戻るか?
Y(またはy)以外を押すと位置は変わらずそのままか?
<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る
26.コード一覧
すべてのコードを載せておきます

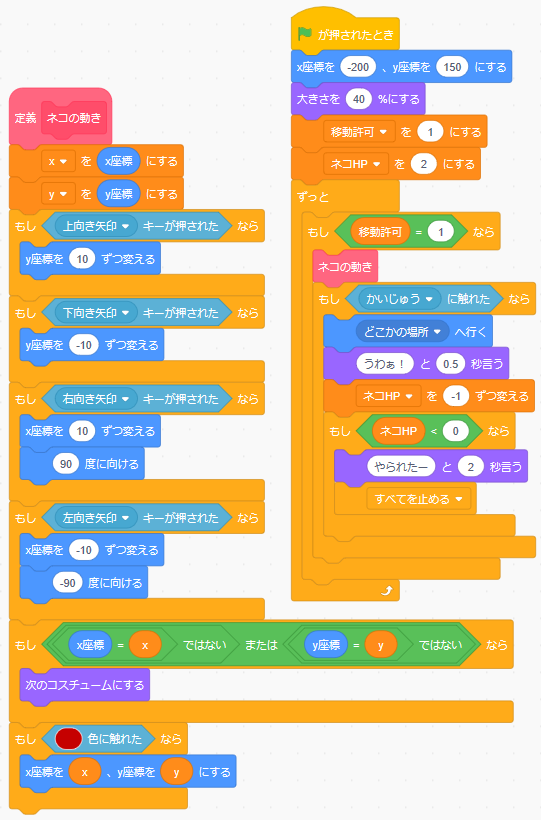
ネコのコード


<<コード一覧へ

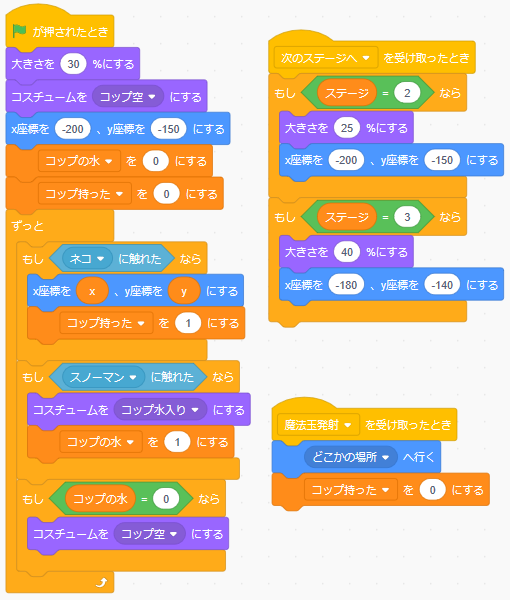
コップのコード

<<コード一覧へ

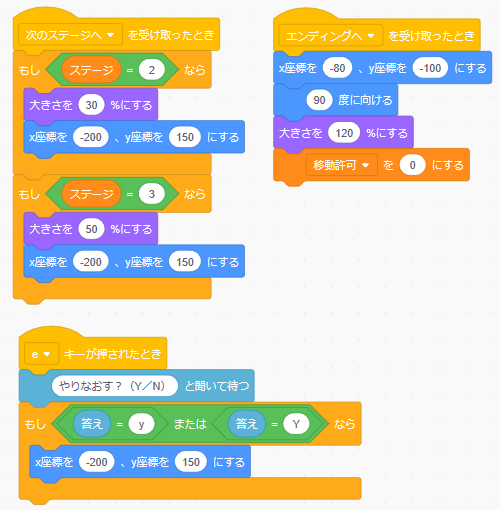
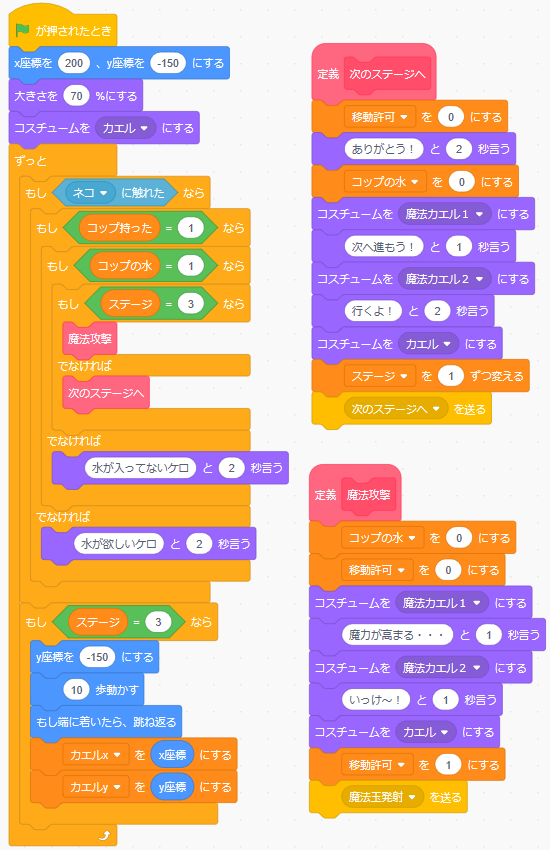
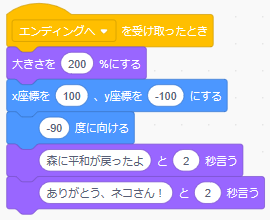
カエルのコード


<<コード一覧へ

スノーマンのコード

<<コード一覧へ

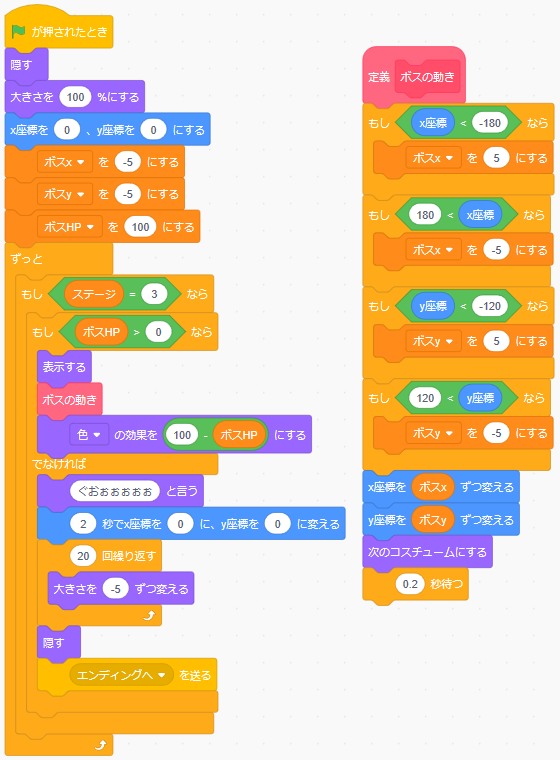
かいじゅうのコード

<<コード一覧へ

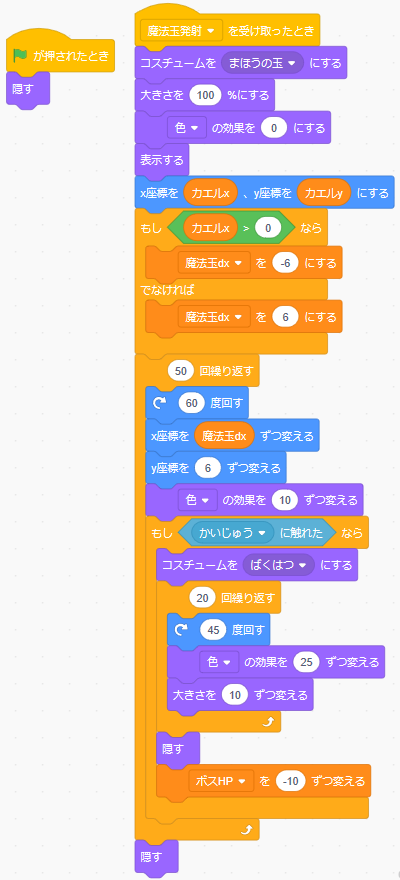
まほうの玉のコード

<<コード一覧へ

背景のコード

<<コード一覧へ
確認しよう
重複や消し忘れはないかな?<<1つ前へ・/・ページの先頭へ戻る・/・1つ飛ばす>>
戻る


